Aura allows you to add an animated Shape Effect to your column.
VECTOR SHAPE WITH PARALLAX
You can customize various aspects of the animation and edit it according to your needs. This Stack allows you to create interactive pages with elegant animations, therefore helping you to improve the user experience. Purchase includes a demonstration project file to show you how every example on this demo was created.














Enter the name for this tabbed section:
STACK INFO
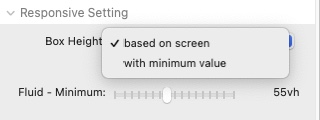
Responsive
This stack is completely reactive, you can set selectively the breakpoint, From Wide screen to a smartphone.Dashboard
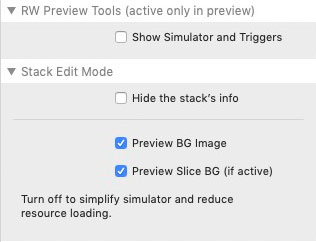
A dashboard is available in Edit Mode with basic settings, the settings changes are reflected in the UI. You Can show/hide the preview for BG images.Animations
This stack allows you to set more than one effect at the same time. Scroll and Blending effects can be combined in different ways.Simulator in Preview
The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and Viewport triggers.Hype BlendModes
This Stack include "Hype BlendModes" by MaxZieb; this extension offer support for blending images.Hype Pro
The HypePro based Stacks is the next generation of packages with original contents for RapidWeaver. All animations are designed exclusively for Stacks.Enter the name for this tabbed section:
GENERAL SETTING
Aura Stack Options
Template setting

Edit Mode Tools
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stack Preview
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stack Preview
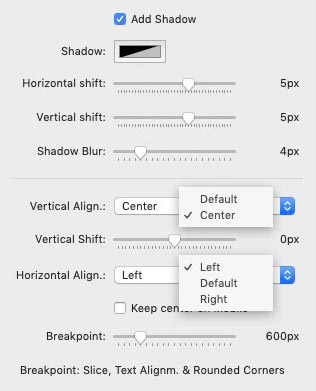
Responsive setting

Background Overlay
+

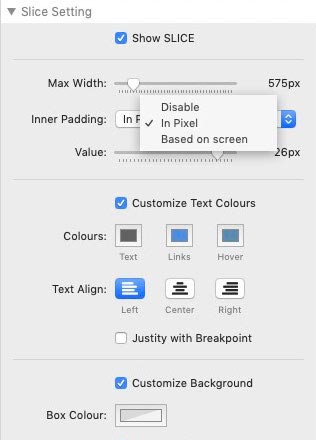
Slice: Text Colours & BG


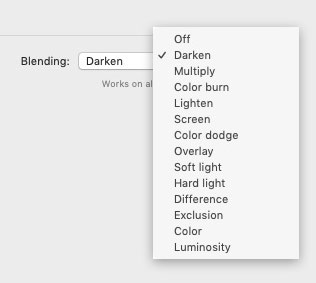
Blending Filters
& =
Blend modes need two layers to work their magic!

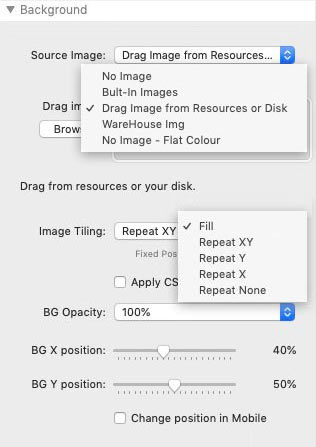
Background Image
+ +
Add BG to the stack.
- Drag image from resources panel or disk
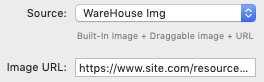
- Load image from URL
- Drag image from resources panel or disk
- Load image from URL

Vector Shapes

Enter the name for this tabbed section:
EDIT MODE
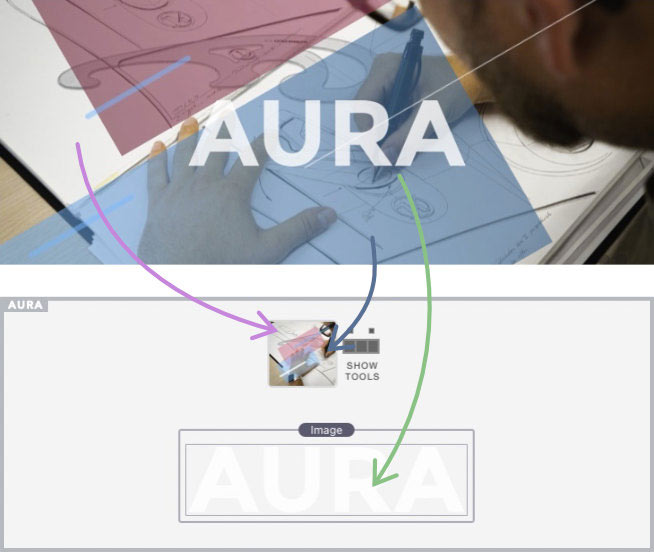
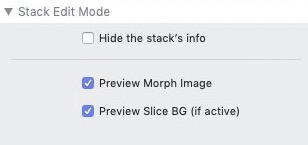
Edit Mode


A dashboard is available to ensure ease of use. The settings changes are reflected in the edit mode UI.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Enter the name for this tabbed section:
PREVIEW
Smart Preview

The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and more.
Enter the name for this tabbed section:
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between filters, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers.
The features requiring more resources are:
- CSS filters over the BG like Blur (or you can use 2 images)
- Further css filters applied to the stack with nested stack.
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"