Version 1.0.4 - RW8/Classic & Stacks - Browser Edge / Chrome / Firefox / Safari / Opera / Brave

















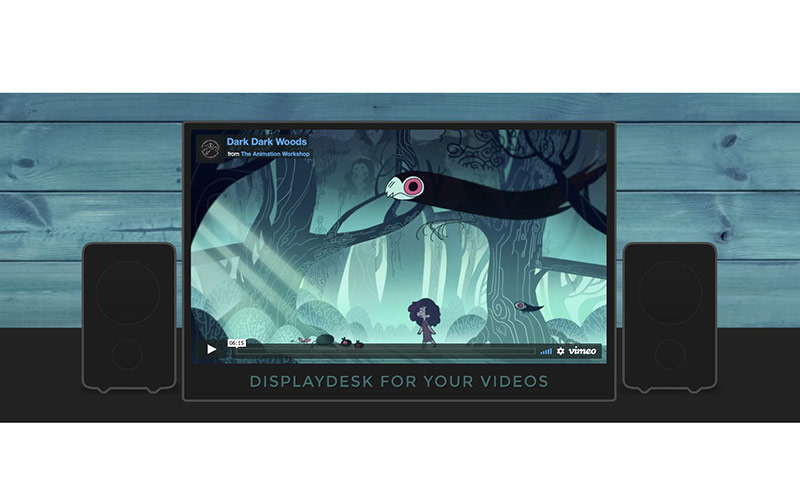
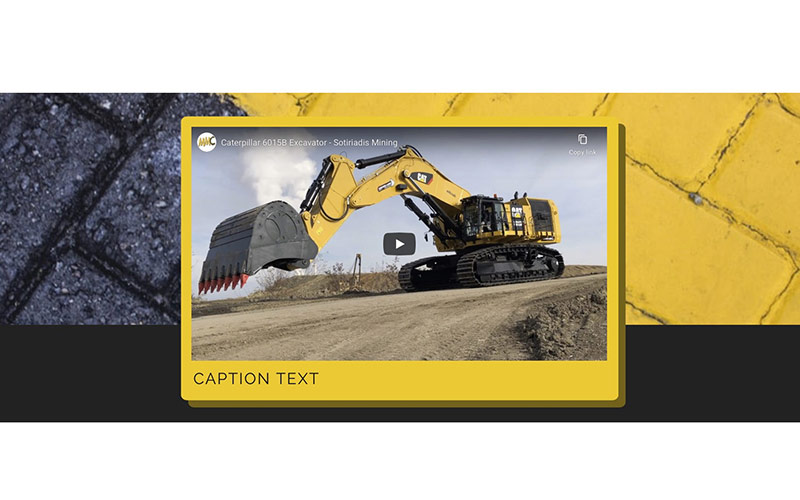
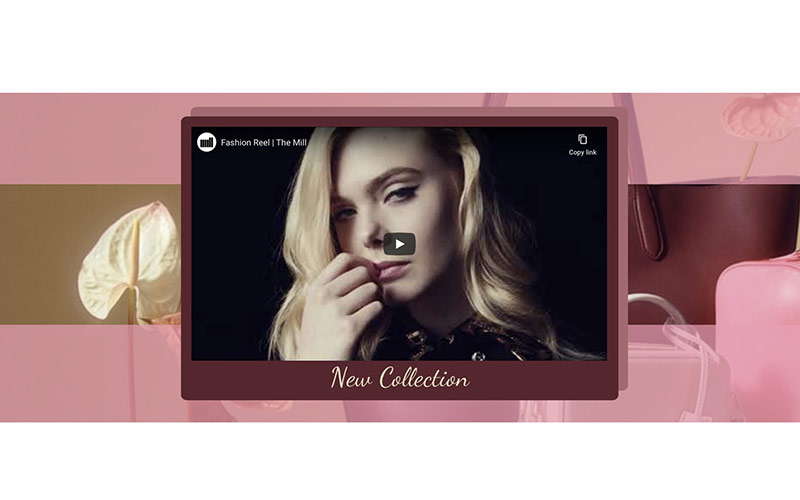
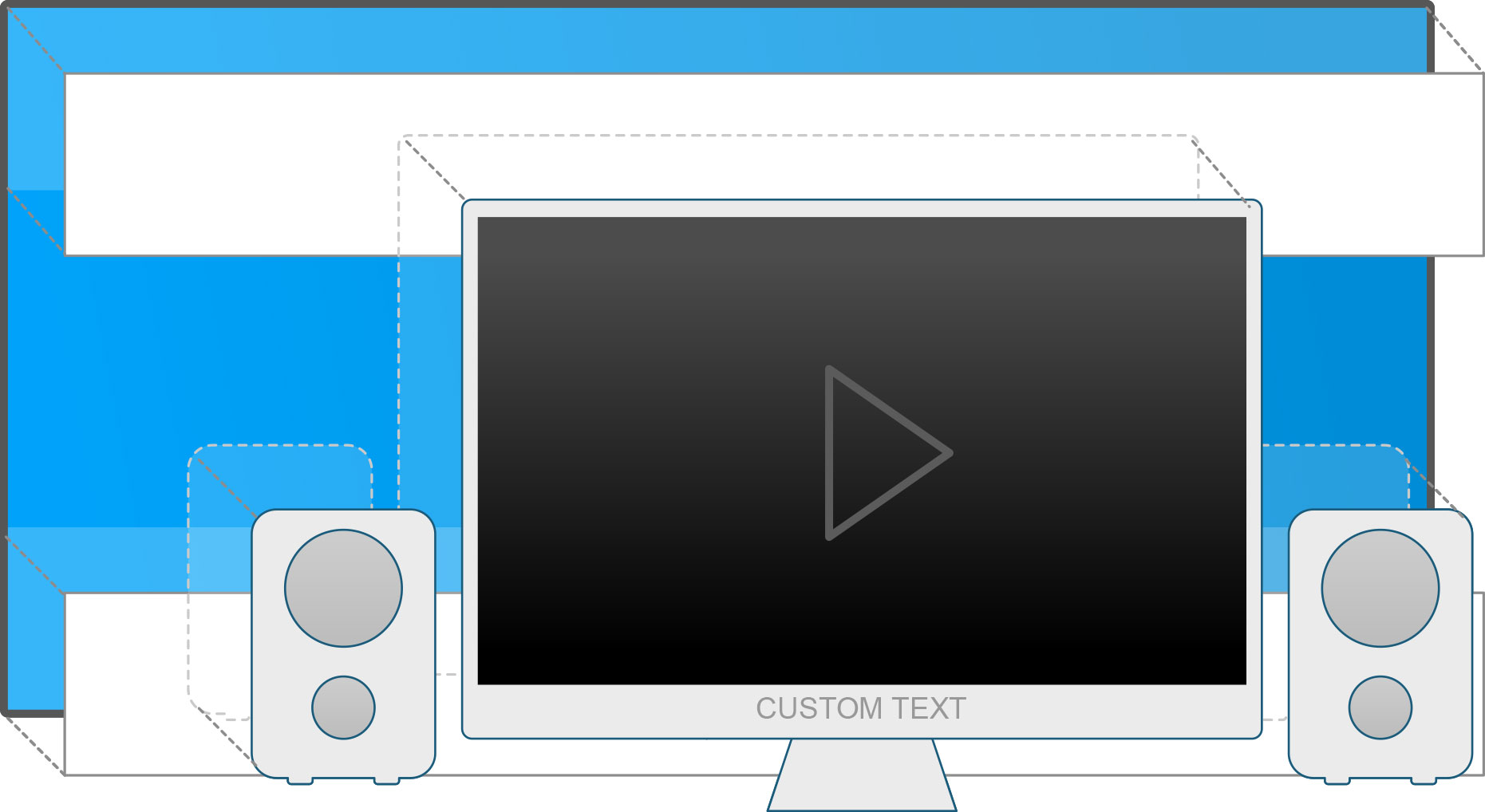
Brighten up your YouTube/Vimeo experience with this Vector Screens collection. The styled shapes will bring some life and color to the HTML5 video player.
DisplayDesk is Viewport Smart, this stack offers a more versatile approach to animation. You can customice the viewport trigger indipendently for all animations, Scale, Tilt, line extrusion and so on. Over 45 templates for endless Combinations.
Purchase includes a demonstration project file to show you how every example on this demo was created.Enter the name for this tabbed section:
STACK INFO
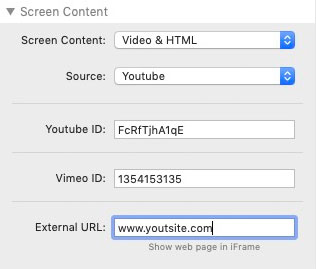
Place your Video


VIDEO


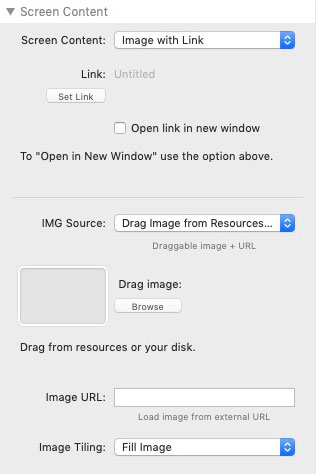
IMAGES & GIF
Fitting to your style
Creating original contents and interactivity for users is the main purpose of this stack. With this stack you can Highlight the content inside the column.
Hype & Stacks
The HypePro based Stacks is the next generation of packages with original contents for RapidWeaver. All animations are designed exclusively for Stacks.
Perfect Retina
Based on "SVG" and "Vector shapes", powered by JavaScript, work in all modern browsers and look perfect at any devices. Yes, Retina too.
Responsive
This stack is completely reactive, you can set selectively the breakpoint, From Wide screen to a smartphone.
Animations
This stack allows you to set more than one effect for the viewport setting. Start with animated or static shape.
Simulator in Preview
The simulator is visible only in preview. It helps you with text adjustment in the safety area and Viewport triggers.
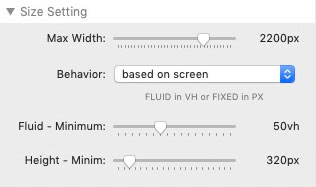
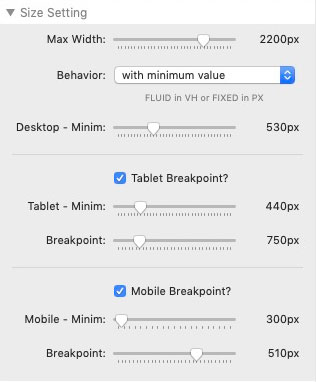
Max-Width Height
You can set a max-width and the stack area will fit to responsive templates. The height can be fluid or fixed and you can selectively set the value with breakpoint.
Dashboard
A dashboard is available in Edit Mode with basic settings, the settings changes are reflected in the UI. You Can show/hide the preview for BG images.
Enter the name for this tabbed section:
GENERAL SETTING

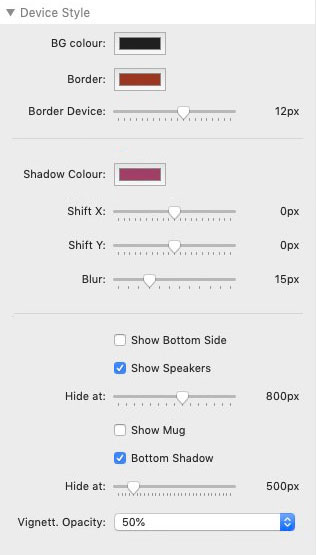
In this Stack you can customize pretty much everything else within the animated items, including font, borders, shading colors, and more.
Template setting

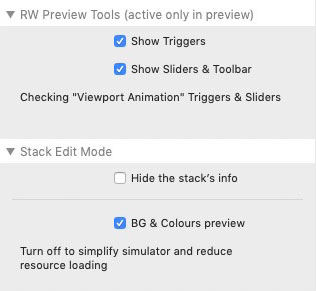
Preview Mode Tools
- Hide/Show Triggers and Sliders
Edit Mode Tools
- Hide/Show toolbar
- Hide/Show BG preview
- Hide/Show Triggers and Sliders
Edit Mode Tools
- Hide/Show toolbar
- Hide/Show BG preview
Responsive setting

Setting: Fluid size

Setting: Fide Size with Breakpoints
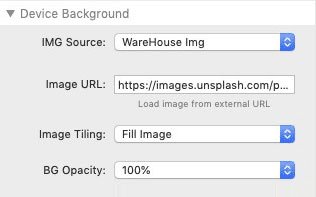
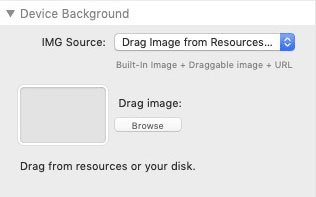
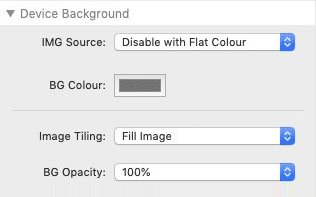
Stack Background
+ +


Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
Screen Source
+


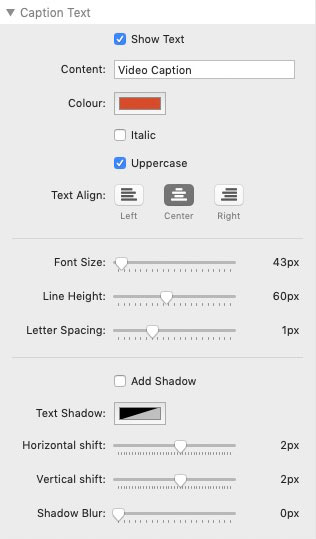
Text customization


Device


Device Animation


Compatible with RWML
DEMO Multilingual
This Stack is compatible with RWM for multilingual sites. You can use just one stack with all languages. Stack by Stacks4StacksEnter the name for this tabbed section:
EDIT MODE
Edit Mode Responsive UI

Options: Show/hide images
A dashboard is available to ensure ease of use. The settings changes are reflected in the edit mode UI.
Enter the name for this tabbed section:
PREVIEW
Smart Preview

The Dashboard is visible only in preview. It helps you to test the animation and the device, the breakpoints checking and more. You can hide the Dashboard too.
Enter the name for this tabbed section:
FAQ
Smooth Animation
How to increase performances?
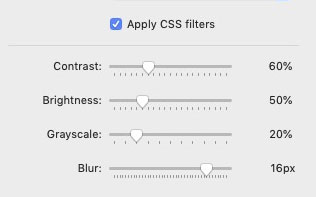
Choose the best combination between filters, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers.
The features requiring more resources are:
- CSS filters over the BG like Blur (or you can use 2 images)
- Background with animated GIF with complex animation style.
- Background with video or similar.
- Further css filters applied to the stack with nested stack.
External GIF
How to apply a custom gif?
Go to GIPHY, you can find cool gif for the stack.
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field


Giphy site

Stack Panel / IMG
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"
Fonts
how many font can I use?
You can use all the fonts down in your project. The stack can change the color of the text but the font and style depend on the theme or framework used. This allows a perfect integration between style and stack colors.
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.