PopImage

Version 1.1.0 - RW8/Classic & Stacks
Browser Edge / Chrome / Firefox / Safari / Opera / Brave
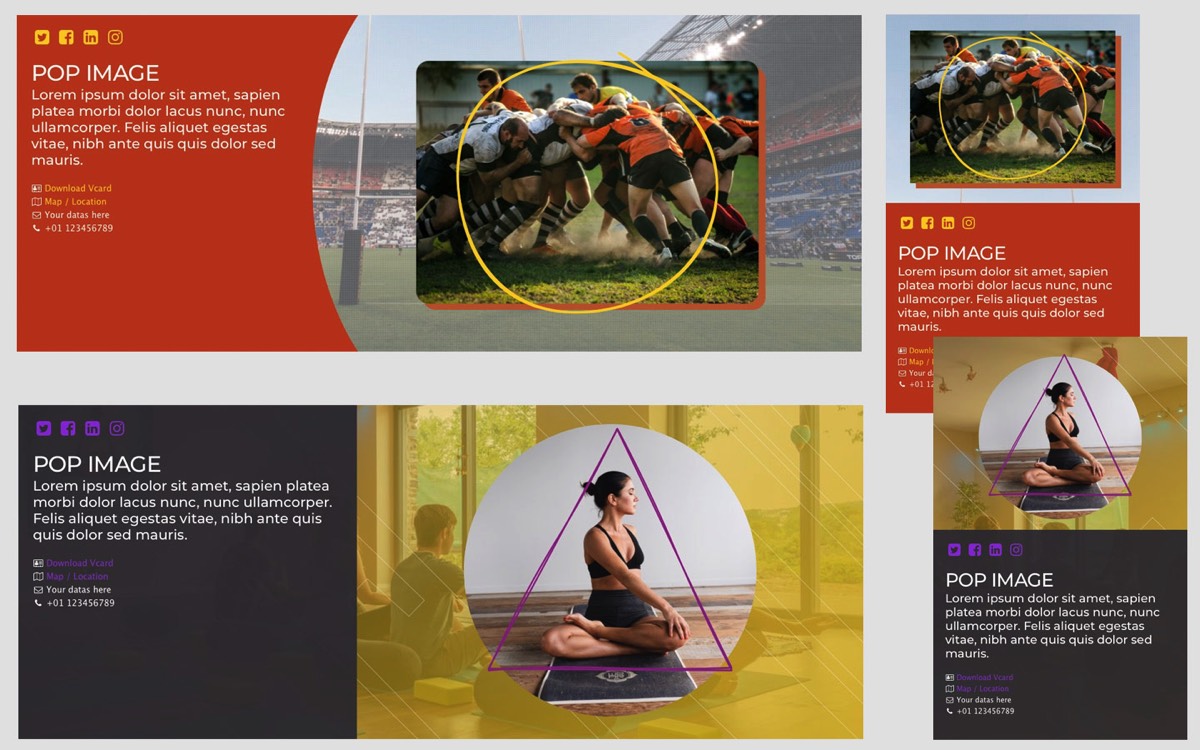
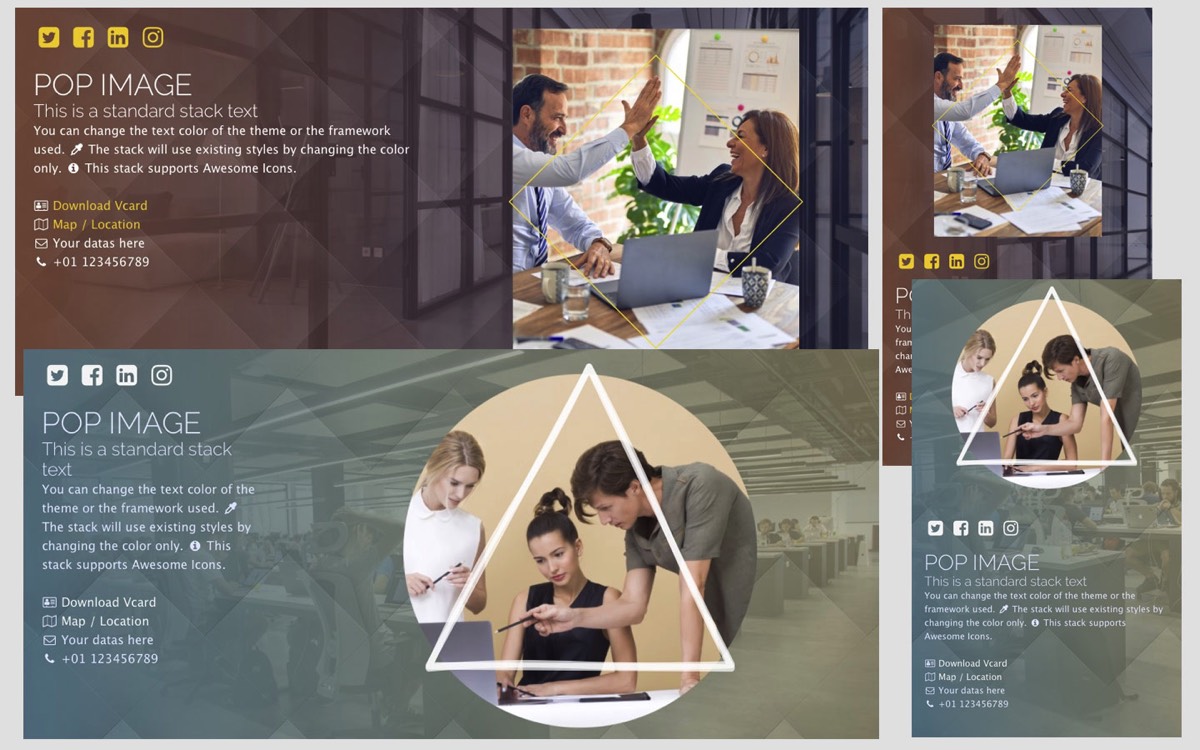
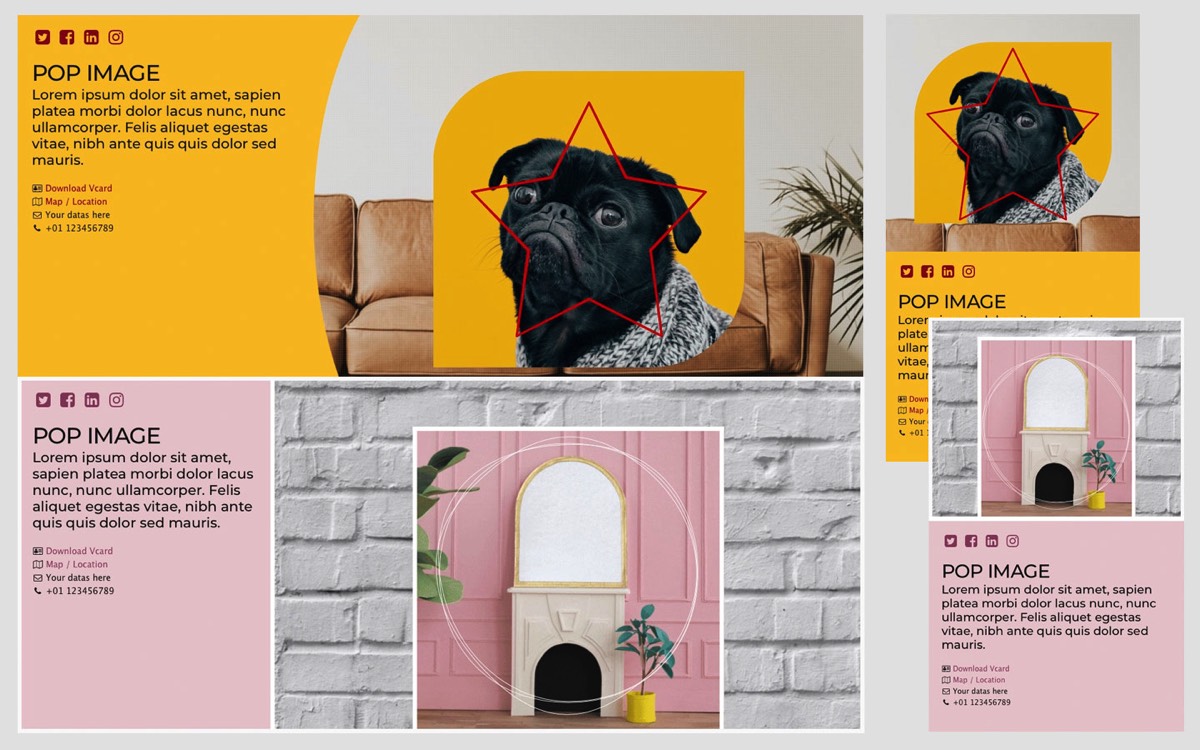
Make your pics more impactful with original style. Tonnes of options for endless Combinations. 60+ models ready to use.
Showcase your brand and your personality and style to your site!
Highlight essential information about your business or your Bio

















Enter the name for this tabbed section:
STACK INFO
Hype & Stacks
The HypePro based Stacks is the next generation of packages with original contents for RapidWeaver. All animations are designed exclusively for Stacks.
Perfect Retina
Based on "SVG" and "Vector shapes", powered by JavaScript, work in all modern browsers and look perfect at any devices. Yes, Retina too.
Fitting to your style
Creating original contents and interactivity for users is the main purpose of this stack.
With this stack you can Highlight essential information about your business or a single bio.
Animations
This stack allows you to set more than one effect at the same time. Scroll and scale can be combined in different ways. Start animation automatically or in view.
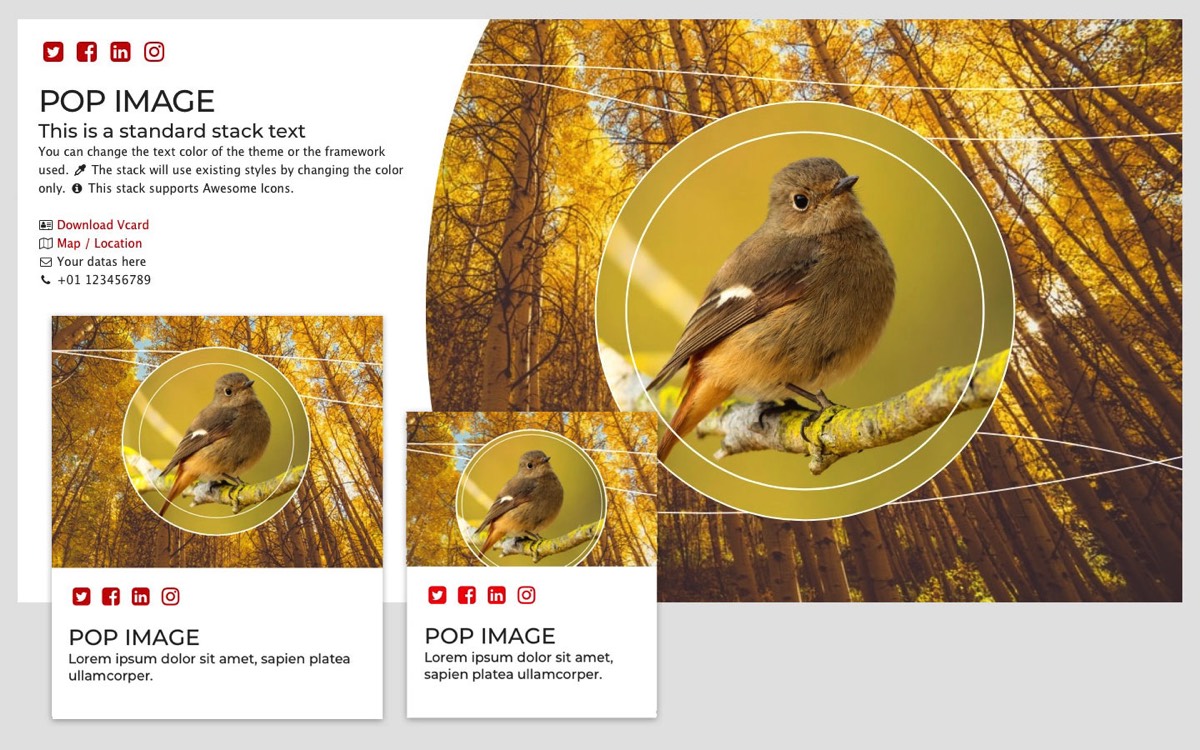
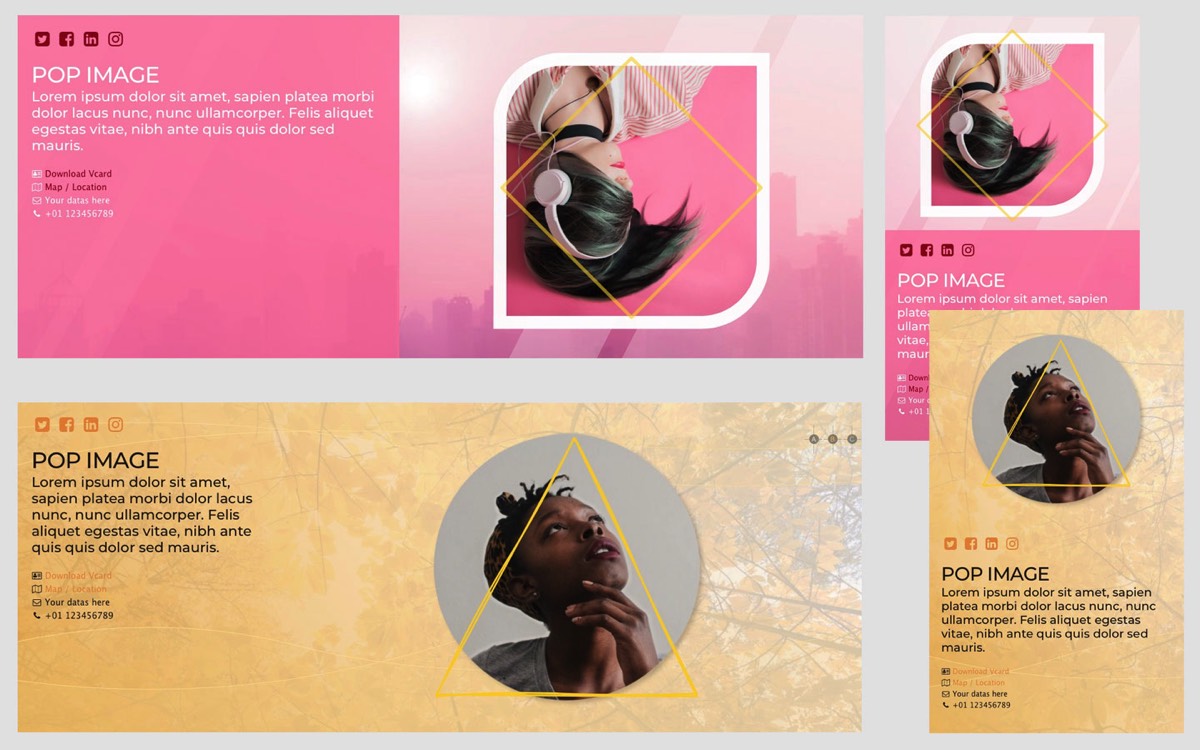
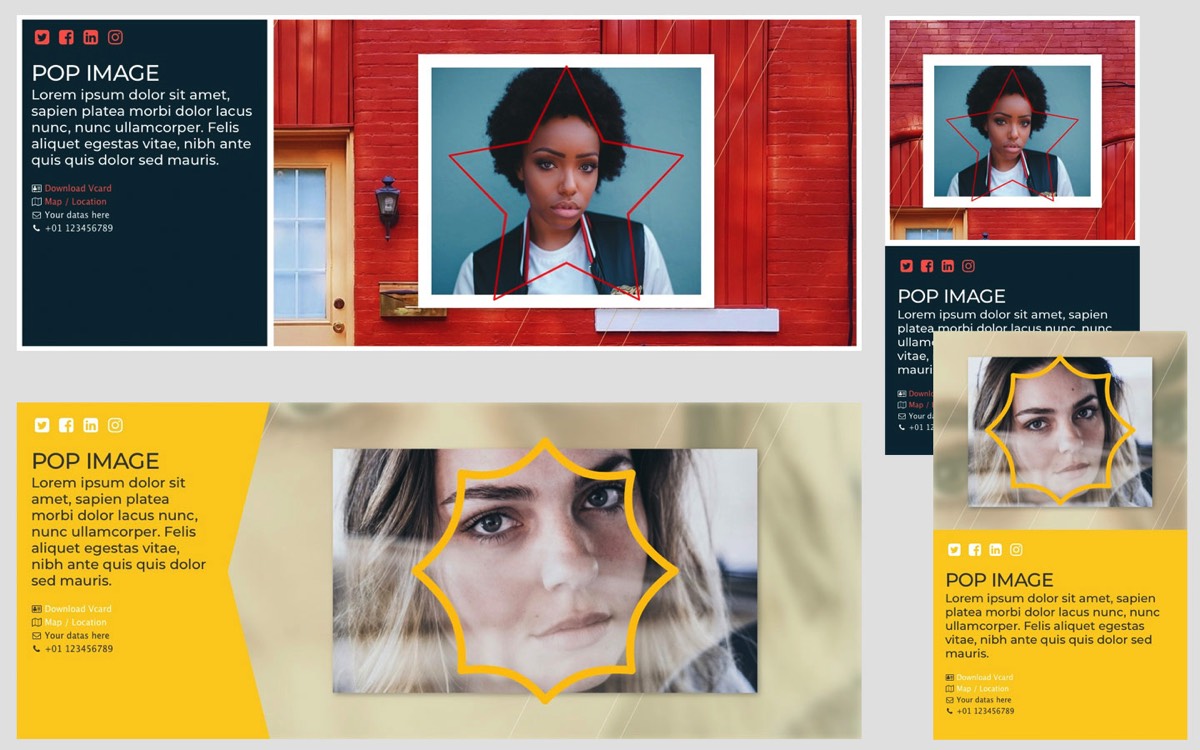
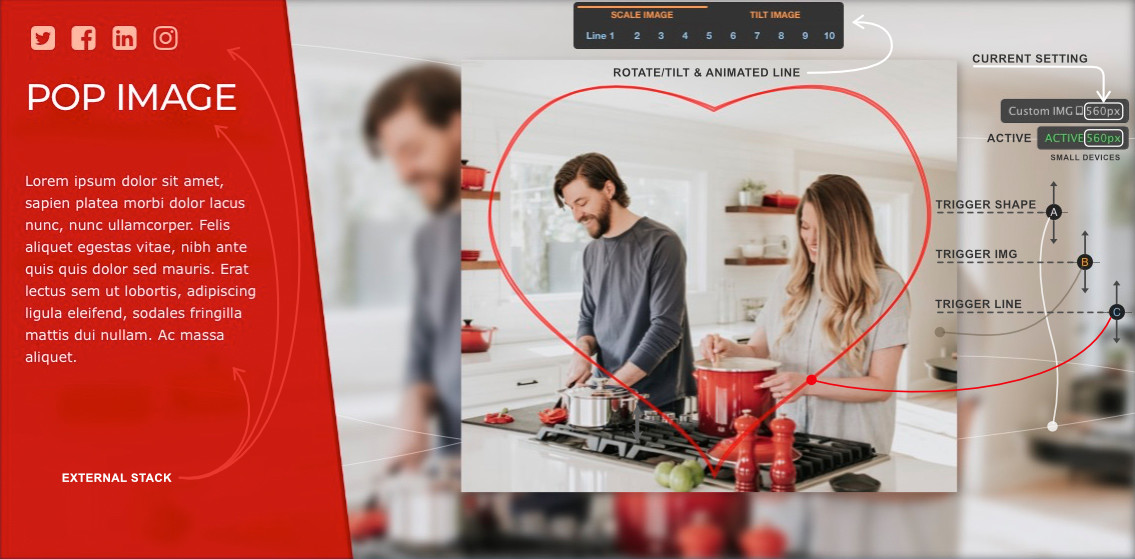
Place your Image
You can change image size proportionally or with fixed size in pixel in both layouts. You can resize the image accurately.
Responsive
This stack is completely reactive, you can set selectively the breakpoint, From Wide screen to a smartphone. You can use two columns or just one. The setting is 25/30/35/40/45/50% or 100%
Simulator in Preview
The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and Viewport triggers.
Max-Width Height
You can set a max-width and the stack area will fit to responsive templates. The height is fixed and you can selectively set the value in each column.
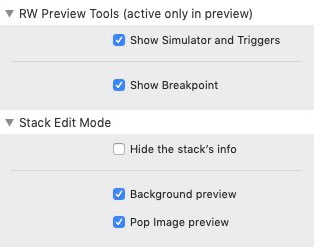
Dashboard
A dashboard is available in Edit Mode with basic settings, the settings changes are reflected in the UI. You Can show/hide the preview for BG images.
Enter the name for this tabbed section:
GENERAL SETTING
Template setting

Preview Mode Tools
- Show colored dots in preview to check the behavior.
Edit Mode Tools
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stacks panel
- Show colored dots in preview to check the behavior.
Edit Mode Tools
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stacks panel
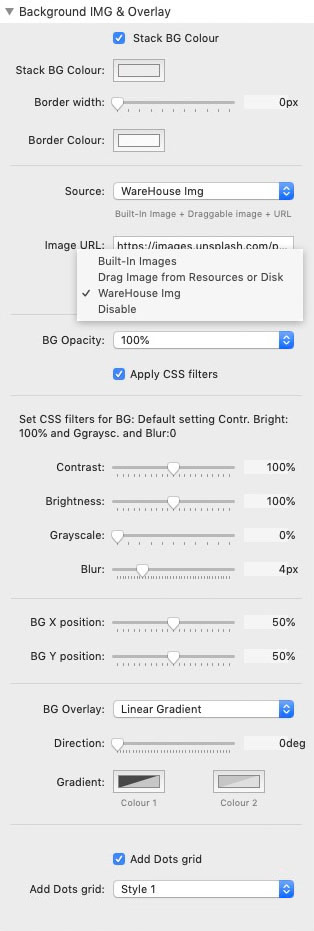
Stack Background
+ +
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.

- Une built-in images, 5 styles.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
Advanced setting

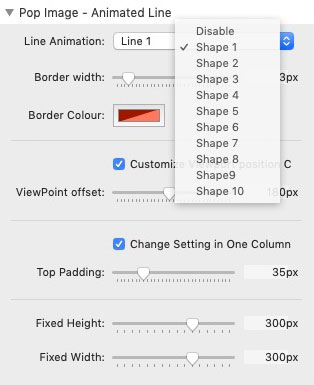
Animated Line

Selectively setting for one or two columns.
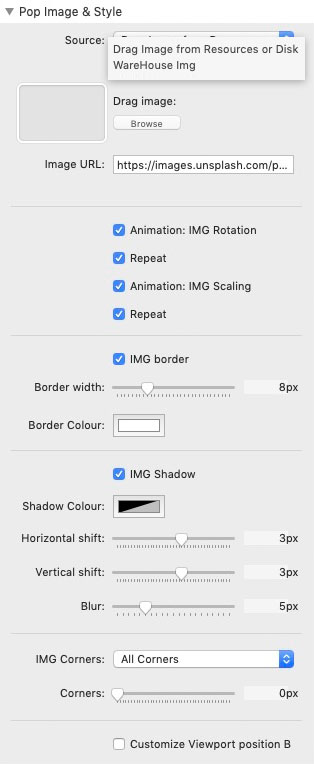
Pop Image Setting
+ +

Selectively setting for scale and rotate.
If you use the same image you can mix both BG, by apply CSS filter to BG.
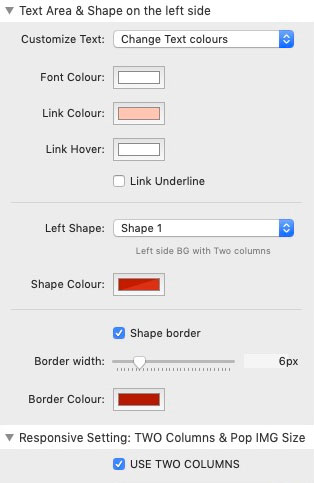
Text customization

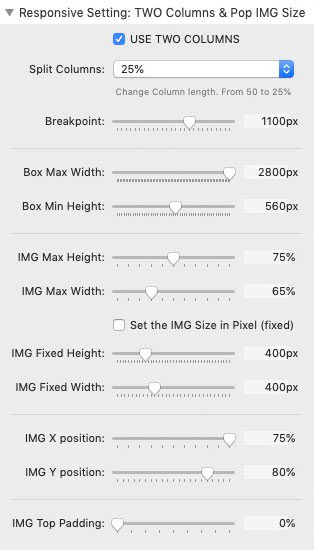
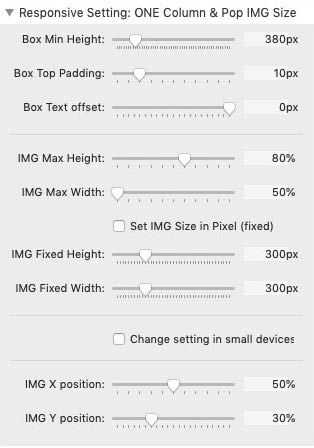
Responsive setting

Box Width
Set the maximum width only once.
Multiple Heights
Sets the height of the box selectively from the columns setting. You can set different heights
Set the maximum width only once.
Multiple Heights
Sets the height of the box selectively from the columns setting. You can set different heights


Preview Tool
The icon show the current setting of the breakpoint and the active value.
The icon show the current setting of the breakpoint and the active value.
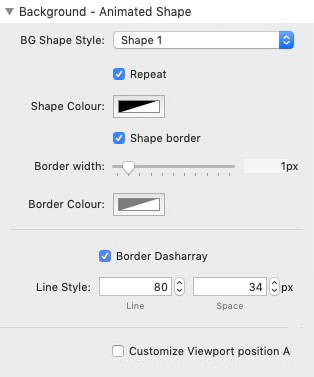
Background Shape

3 Shape styles with animation, you can add also a border with customizable dashed line
Enter the name for this tabbed section:
EDIT MODE
Edit Mode Responsive UI

Options: Show/hide images

Note: You can also minimize the panel to save space in edit mode.
A dashboard is available to ensure ease of use. The settings changes are reflected in the edit mode UI.
Enter the name for this tabbed section:
PREVIEW
Smart Preview

The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and more.

Simulator: toolbar to activate animations.

Colored dots: Checking viewport triggers.

Icon marker: Checking breakpoints.
(not visibile in this demo)
Enter the name for this tabbed section:
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between filters, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers.
The features requiring more resources are:
- CSS filters over the BG like Blur (or you can use 2 images)
- Background with animated GIF with complex animation style.
- Background with video or similar.
- Further css filters applied to the stack with nested stack.
External GIF
How to apply a custom gif?
Go to GIPHY, you can find cool gif for the stack.
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field


Giphy site

Stack Panel / IMG
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"
Fonts
how many font can I use?
You can use all the fonts down in your project. The stack can change the color of the text but the font and style depend on the theme or framework used. This allows a perfect integration between style and stack colors.
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.