Options for: iPad / Tablet
iPhone / Phones

The design will scale to fit on all mobile devices.
Key features:
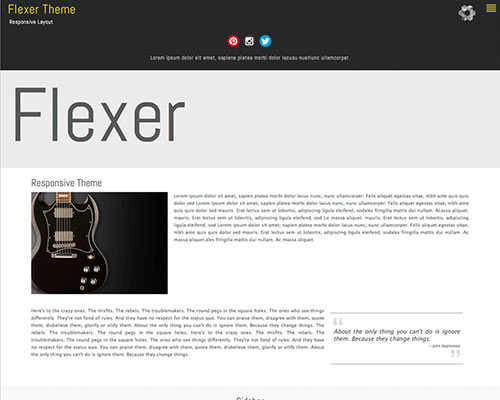
RESPONSIVE LAYOUT
BANNER IMAGE
Multiple layouts.
Color options for Layout and text.
Customize Style "Privacy Policy Message"
Progress bar
3 Extracontent areas
Link to home page in the logo image
Perfect logo ( autosize)
Multiple Widths
Vertical navigation
Fade-in effects
Photo Album with PrettyPhoto
Awesome icons 4, 5, 6
Social Icon with Awesome Fonts
Styled Tooltip
Offline GoogleFonts
Back to top button
Features List
Responsive Options:
Build in support for iPad / tablets / iPhone / Smartphone
Style: Page Background:
10 big images ( customizable) + BANNER IMAGE (fit + tile)
Body CSS Filters with Slider
Brightness / Contrast / Saturate / Invert / Grayscale / Sepia / Opacity
Style: Page + Sidebar + ExtraContent 3:
Flat color, black and white transparent background.
Google WebFont: Classes + Titles (also offline):
27 fonts for classes, toolbar and sitemap page.
Style: Button + transparent gradient:
Navigation stiles.
Page Load Effects:
4 effects: Fade-in, Slide Horizontal / Verticval, Zoom, Off.
Navigation: Options:
- Show "MENU" text (In small devices)
- Text: Uppercase
- Text: Webfont Off
- Hide Icons background
- Centered text in Horizontal menu
BreakPoint: Left Column:
900, 1000, 1100, 1200 Pixel or Hide the Column.
Build in support for iPad / tablets / iPhone / Smartphone
Style: Page Background:
10 big images ( customizable) + BANNER IMAGE (fit + tile)
Body CSS Filters with Slider
Brightness / Contrast / Saturate / Invert / Grayscale / Sepia / Opacity
Style: Page + Sidebar + ExtraContent 3:
Flat color, black and white transparent background.
Google WebFont: Classes + Titles (also offline):
27 fonts for classes, toolbar and sitemap page.
Style: Button + transparent gradient:
Navigation stiles.
Page Load Effects:
4 effects: Fade-in, Slide Horizontal / Verticval, Zoom, Off.
Navigation: Options:
- Show "MENU" text (In small devices)
- Text: Uppercase
- Text: Webfont Off
- Hide Icons background
- Centered text in Horizontal menu
BreakPoint: Left Column:
900, 1000, 1100, 1200 Pixel or Hide the Column.
BreakPoint: Page + Sidebar:
1200, 1100, 1000, 900 Pixel or Width 100%.
Variabile Width with Slider
950 to 2500pixel
Awesome icons 4,5,6 + Plus code:
Full support for the Awesome icons with our "Plus" code. Simple code to animate text, icons and images. All social-icons are available through the Awesome font.
Combo options [+] :
Theme customized options are effective if easy to use. We have created a small list of favorite options to help you manage the theme easily and quickly. Each entry of the quick menu corresponds to a standard full menu!
- Content Text Size with Slider
- Layout: Extracontent 1 Padding Off
- Layout: Extracontent 1 Transparent Backgr.
- Layout: Extracontent 3 (in Sidebar) Padding Off
- Layout: Show Page Shadow
- Layout: Show Top / Bottom line
- Layout: Tooltip (choose color below)
- Layout: Content Font "Georgia"
- Back to Top Button
- Text justified
- Sitemap Page: Show structure
- Photo Album: PrettyPhoto SlideShow
- Force "Open link in new window" via Javascript
1200, 1100, 1000, 900 Pixel or Width 100%.
Variabile Width with Slider
950 to 2500pixel
Awesome icons 4,5,6 + Plus code:
Full support for the Awesome icons with our "Plus" code. Simple code to animate text, icons and images. All social-icons are available through the Awesome font.
Combo options [+] :
Theme customized options are effective if easy to use. We have created a small list of favorite options to help you manage the theme easily and quickly. Each entry of the quick menu corresponds to a standard full menu!
- Content Text Size with Slider
- Layout: Extracontent 1 Padding Off
- Layout: Extracontent 1 Transparent Backgr.
- Layout: Extracontent 3 (in Sidebar) Padding Off
- Layout: Show Page Shadow
- Layout: Show Top / Bottom line
- Layout: Tooltip (choose color below)
- Layout: Content Font "Georgia"
- Back to Top Button
- Text justified
- Sitemap Page: Show structure
- Photo Album: PrettyPhoto SlideShow
- Force "Open link in new window" via Javascript