Version: 1.0.9 - RW8/Classic & Stacks
Browser Edge/Chrome/Firefox/Safari/Opera/Brave
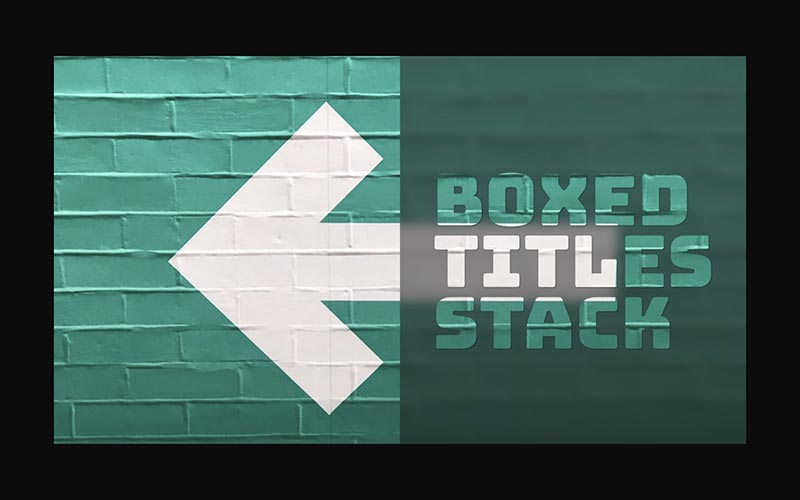
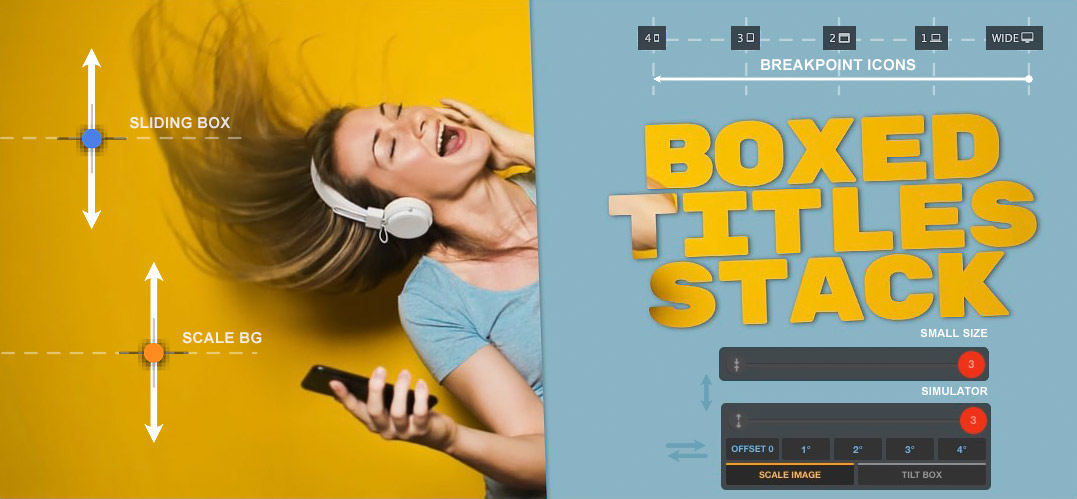
ANIMATED TITLES + CLIPPED BG
Sliding Effects template that contains 4 smooth, minimal and dynamically animated full screen titles stylish looking. Effortlessly add simple, clean and creatively animated titles.
They're so easy to use and they can be quickly styled to match your own brand, using the Stack panel. A demo project is available with all examples.
CORDIAL PRO WEB built-in Font family. Exclusive font available in this stack by the professional typeface designer Riccardo Olocco. Build your Hero page with original contents!
WebFonts have the ability to draw attention, convey emotion, and even be one of the most important brand elements you can have in your Project. With BoxedTitles you can build any kind of Headline easily. Mix Fonts and Colours to create Infinite Combinations.



















Enter the name for this tabbed section:
STACK INFO
Hype & Stacks
The HypePro based Stacks is the next generation of packages with original contents for RapidWeaver. All animations are designed exclusively for Stacks.
Perfect Retina
Based on "SVG" and "Vector shapes", powered by JavaScript, work in all modern browsers and look perfect at any devices. Yes, Retina too.
Fitting to your style
Creating original contents and interactivity for users is the main purpose of this stack.
Let HypeTitles work for you!
Animations
This stack allows you to set more than one effect at the same time. Scroll and scale can be combined in different ways. Start animation automatically or in view and add delay to any effect selectively.
Responsive
This stack is completely reactive, you can set selectively the breakpoint with 5 options, From Wide screen to a smartphone
Custom Font
This stack delivers several built-in web fonts and also Web Safe font. A special option is available to use Google Fonts.
Simulator in Preview
The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and Viewport triggers. You can control the animation by dragging the timeline slider.
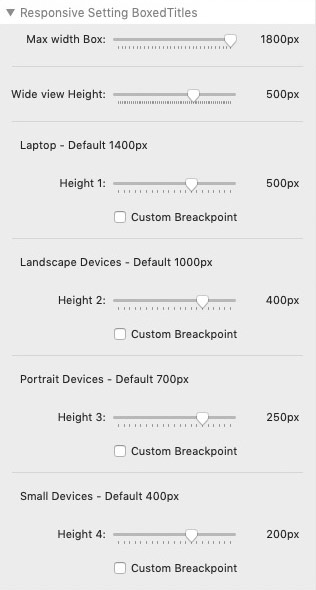
Max-Width Height
You can set a max-width and the stack area will fit to responsive templates. The height is fixed and varies in 5 steps based on the width of the screen. You can selectively set the height for each step.
Dashboard
A dashboard is available in Edit Mode with basic settings, the settings changes are reflected in the UI. You Can show/hide the preview for BG images and built-In webfont.
Enter the name for this tabbed section:
GENERAL SETTING
Responsive setting

Box Width
Set the maximum width only once.
Multiple Heights
Sets the height of the box selectively from the large screens to the smartphone. You can set different heights. In this way, when the screen becomes small you can increase the space around the text.
Set the maximum width only once.
Multiple Heights
Sets the height of the box selectively from the large screens to the smartphone. You can set different heights. In this way, when the screen becomes small you can increase the space around the text.

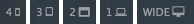
Preview Tool
The icon show the current range of the breakpoint.
The icon show the current range of the breakpoint.
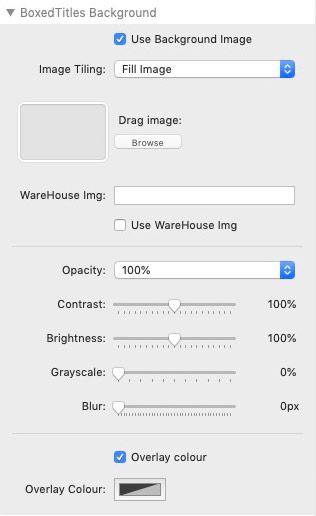
Stack Background
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.

If you use the same image you can mix both BG, by apply CSS filter to BG . Is available also another layer with flat colour.
Clipping Text Background
+ +

- Une built-in images, 5 styles.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
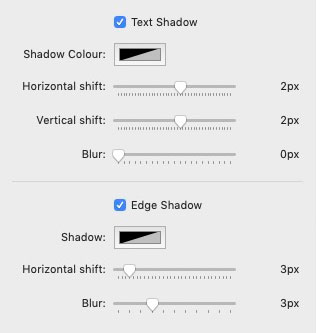
Title: Shadow effects
Apply shadow filters to test and the box.

Template setting

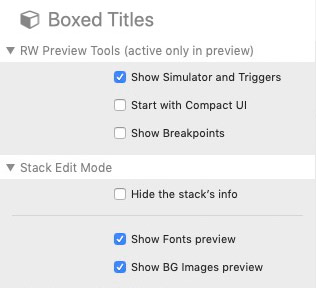
Preview Mode Tools
- Start with compact simulator.
- Show colored dots in preview to check the behavior.
Edit Mode Tools
- Hide/Show panel
- Hide/Show Built-In fonts
- Hide/Show the BG preview
- Hide Stacks panel
- Start with compact simulator.
- Show colored dots in preview to check the behavior.
Edit Mode Tools
- Hide/Show panel
- Hide/Show Built-In fonts
- Hide/Show the BG preview
- Hide Stacks panel
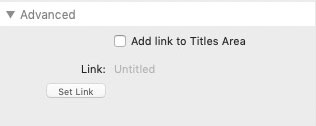
Advanced setting

- Add link to titles area
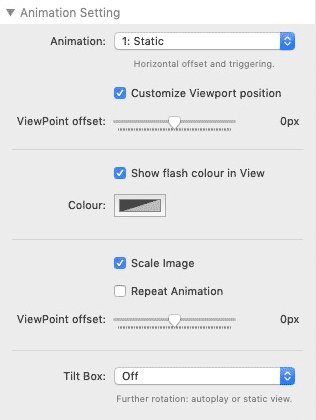
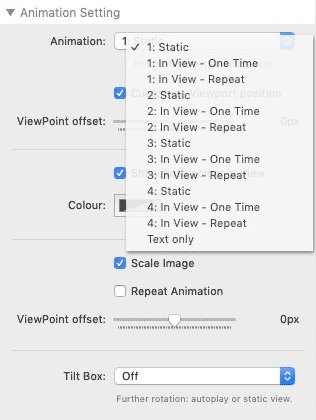
Animatio setting
Selectively setting for sliding, scale and rotate.

- Start animation with sliding = 0, 1, 2, 3 and 4 (once, cyclic or static)
- Enlarge the BG image (once, cyclic or static)
- Add rotation (once or static)
- Enlarge the BG image (once, cyclic or static)
- Add rotation (once or static)
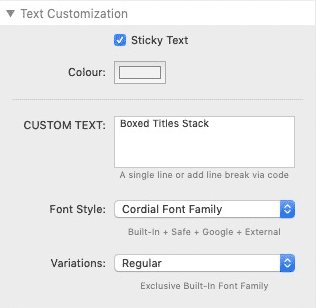
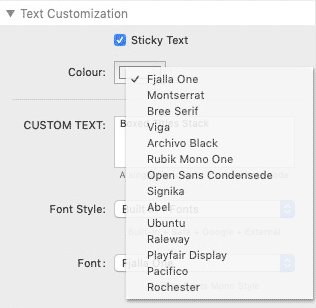
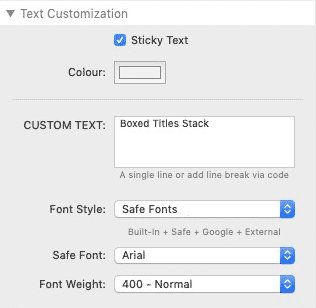
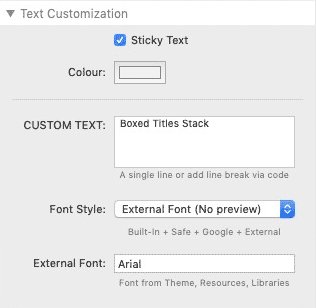
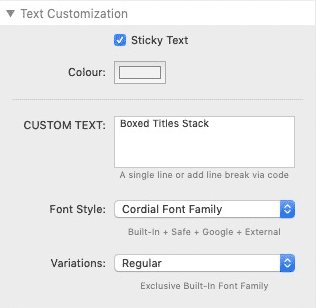
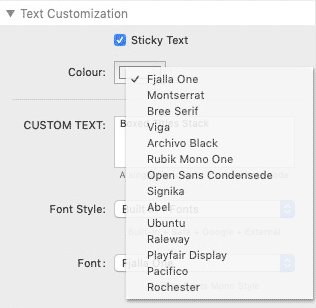
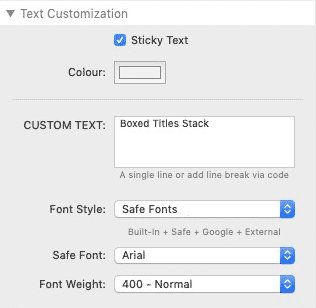
Text customization
+ +

Cordial Font
Excluisve font family.Safe fonts
Load safe fonts.Load Google Font Online
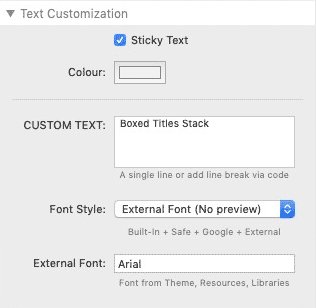
Type the Font name in this box. Type the name as it appears, with mixed-case letters and spaces where appropriate.External Font
Load external font from the theme, another library or via resources.
- Font family
- Text Size
- Line height
- Letter spacing
- Text Size
- Line height
- Letter spacing
- Word spacing
- Italic
- Uppercase
- Text alignment
- Italic
- Uppercase
- Text alignment
Compatible with RWML
Multi lingual titles with RWML
Stack by Stacks4StacksBoxedTitles is compatible with RWM for multilingual sites. You can use just one stack with all languages.
Enter the name for this tabbed section:
EDIT MODE
Edit Mode Responsive UI


Options: Show/hide BG images and Built-In Fonts


Note: You can also minimize the panel to save space in edit mode.
A dashboard is available to ensure ease of use. The settings changes are reflected in the edit mode UI.
- Font Family and Colours
- Clipping text Image
- Text colour (sticky text)
- Background image (on/off)
- Simulator in preview (on/off)
Enter the name for this tabbed section:
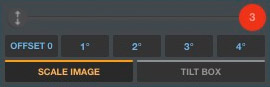
PREVIEW
Smart Preview

The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and more.
You can control the animation by dragging the timeline slider.
You can control the animation by dragging the timeline slider.

Simulator: The dark panel with toolbar. Trigger all animations.

Colored dots: Checking viewport triggers.

Icon marker: Checking breakpoints.
Enter the name for this tabbed section:
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between font, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers but depends on the font.
The features requiring more resources are:
- Text Shadow with complex font and/or animation style.
- Clipping text with animated GIF with complex font and/or animation style.
- Background with video or similar.
- Further css filters applied to the stack with nested stack.
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"
Fonts
how many font can I use?
The stacke delivers several built-in WebFonts. You can also add some "Safe Fonts" and all Fonts by google available here, just use the "custom font" option and paste the font name.

Clippping Text
How to apply a custom image to title?
- Drag your image or select "image URL" and paste your URL
INFO: On GIPHY you can find cool gif to color your titles.
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field


Giphy site

Stack Panel / Clipping Text
Google Fonts
How to apply Google Fonts to title?
The external fonts you may upload by google, must be always tested and we cannot guarantee the correct rendering of the fonts in all browsers; it depending on the font that you use.

Google site

Stack Panel
- Set "Custom font" in the Stack
- Go to https://fonts.google.com/
- Select yoru favorite font
- Copy and paste the font name
- Go to https://fonts.google.com/
- Select yoru favorite font
- Copy and paste the font name
Note: The External font is not visible in the dashboard in "Edit mode". Only built-in fonts are visible in "Edit mode".
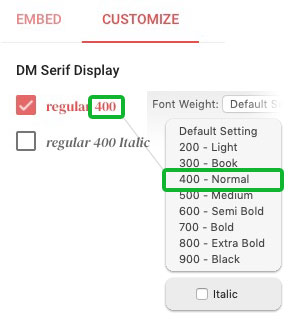
Google Fonts Variations
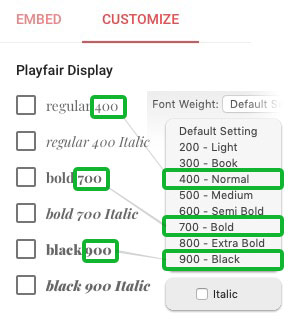
How to edit theGoogle Fonts Weight?
In Google Font you're able to choose the thickness of the web-font.
Some fonts don't support all weight variations, so you have to check in GoogleFont Site which is the right set for each font.
IMPORTANT NOTE: With the wrong weight the character is NOT displayed correctly. This is not a bug. Many fonts in Google have no variations but only the default value. Check carefully and set the right value.
Font weight setting in Google Fonts
Compare two different thickness settings

Font with some specific styles + Italic
This Font works with THREE styles only

Font with just one style + Italic
This Font works with ONE style only
WebFonts and Browser Compatibility
All the fonts embedded in the stack, including special characters and punctuation marks, have been tested. however some styles may be rendered differently by each browser.
Safe fonts and Browser Compatibility
Even if compatible some "Safe Fonts" are rendered differently in some browsers. Some "Safe Fonts" are not available by default on iOS and Android devices and they will be substituted by browsers on these devices as it is a licensed font from Microsoft.
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.
Enter the name for this tabbed section:
ORIGINAL CONTENTS