PopDisplay Stack
Animated videos & images
Version 1.0.2 RW8/Classic & Stacks
Browser: Microsoft Edge / Chrome / Firefox / Safari / Opera / Brave.
Browser: Microsoft Edge / Chrome / Firefox / Safari / Opera / Brave.
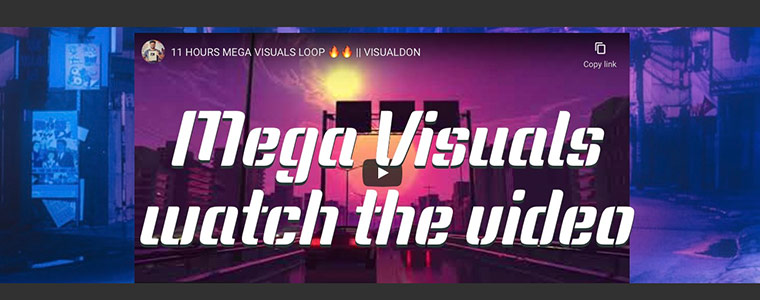
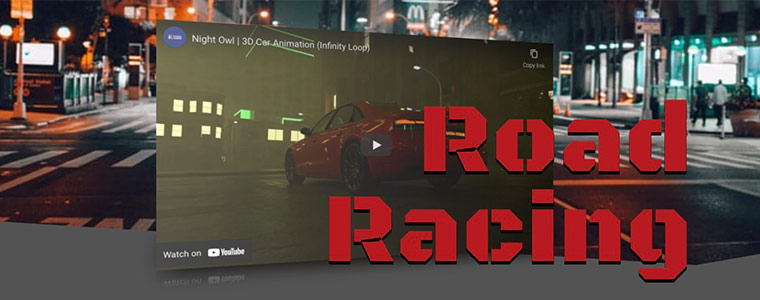
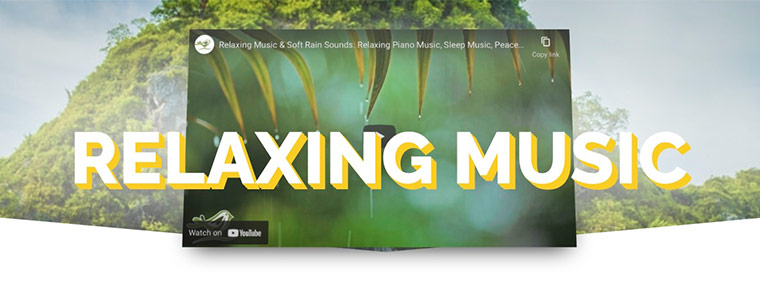
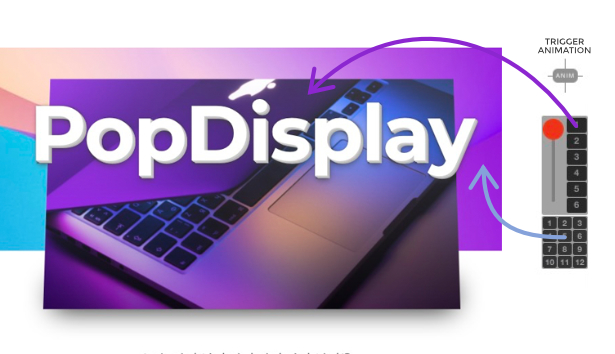
A creative tool for displaying images and videos. A new way to present video content and images with links. Customize Fonts, graphics and the animation in a simple way. Purchase includes a demonstration project file to show you how every example on this demo was created.
Enter the name for this tabbed section:
STACK INFO


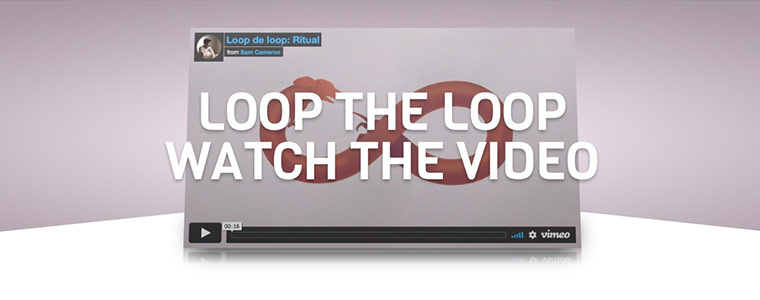
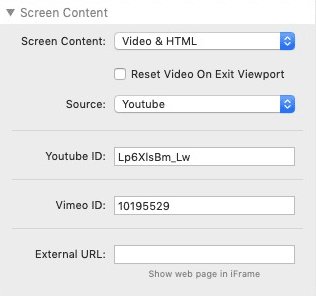
VIDEO


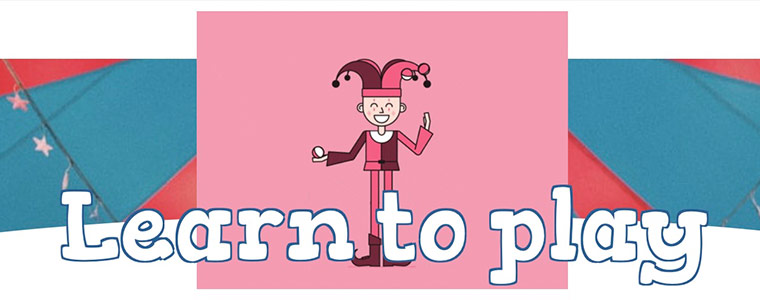
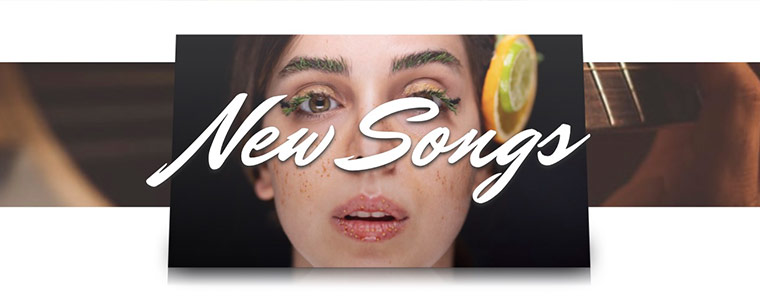
IMAGES & GIF


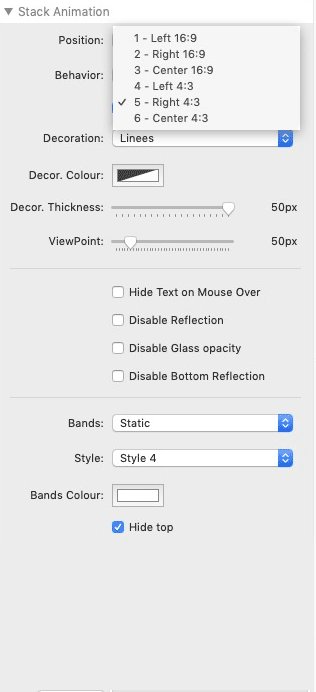
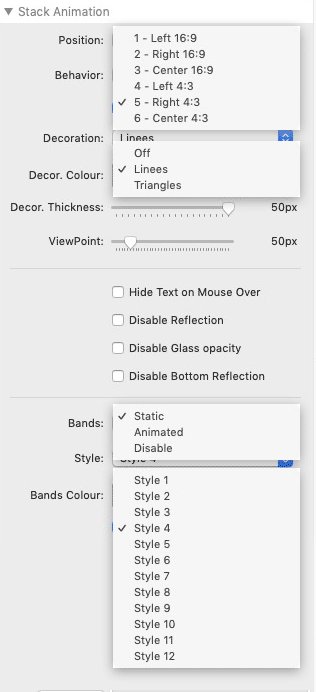
6 Screen Styles
You can use 6 styles, 16:9 + 4:3 with Left, Center and Right rotations. Trigger rotation by scroll or with mouse over.Animations
This stack allows you to set more than one effect at the same time. Scroll and rotation can be combined in different ways. Start animation automatically or in view.Responsive
This stack is completely reactive, you can set selectively the breakpoint, From Wide screen to a smartphone.Simulator in Preview
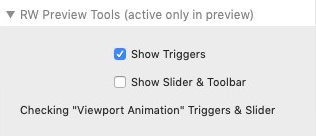
The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and Viewport triggers.Dashboard
A dashboard is available in Edit Mode with basic settings, the settings changes are reflected in the UI. You Can show/hide the preview for BG images.Enter the name for this tabbed section:
GENERAL SETTING
Stack Options
Preview & Edit Mode setting


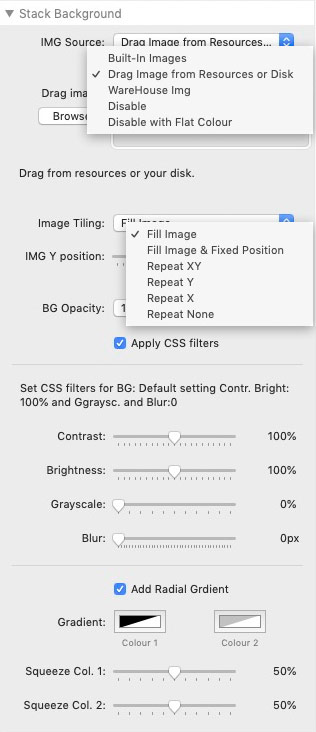
Stack Background
+ +
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL
- Drag image from resources panel or disk
- Load image from URL

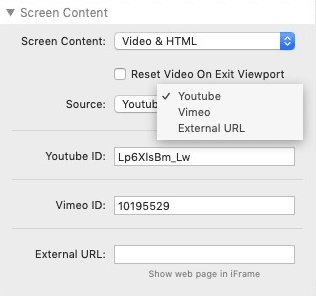
VIDEO Content
+

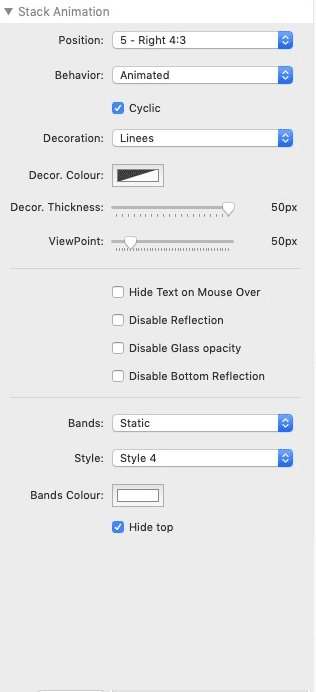
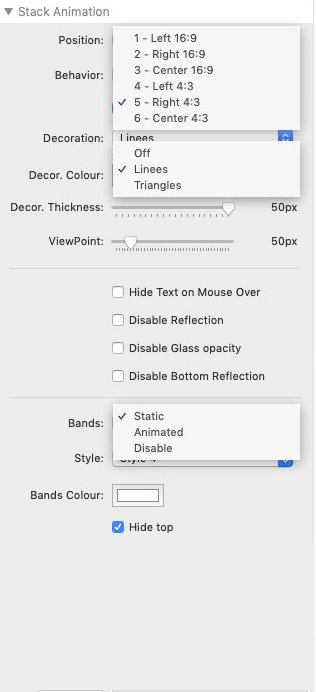
Stack Animation

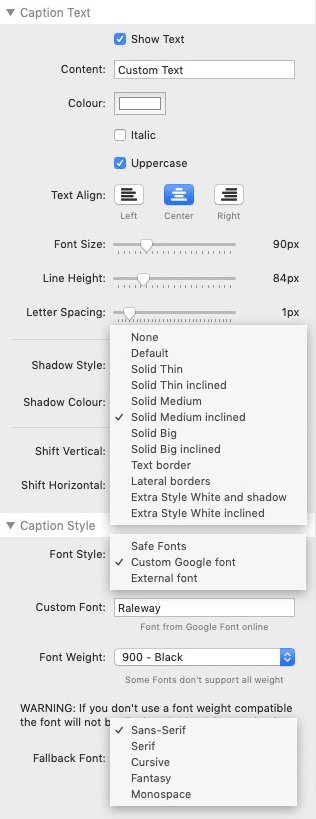
Test: Style and Webfont

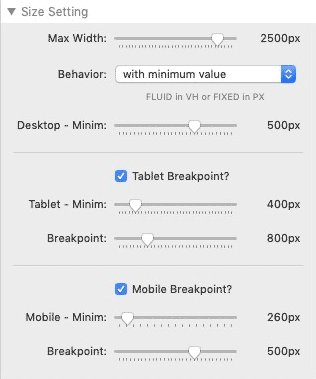
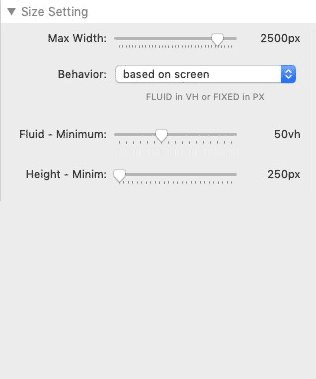
Responsive setting

Multiple Heights
Sets the height of the box selectively.
Sets the height of the box selectively.
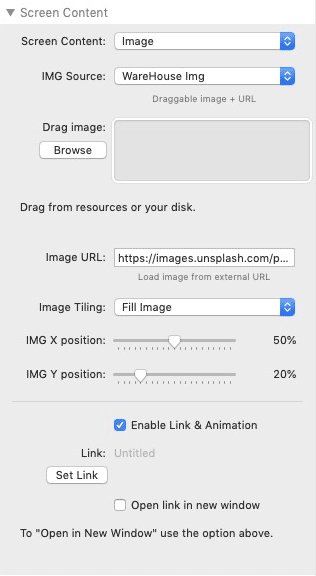
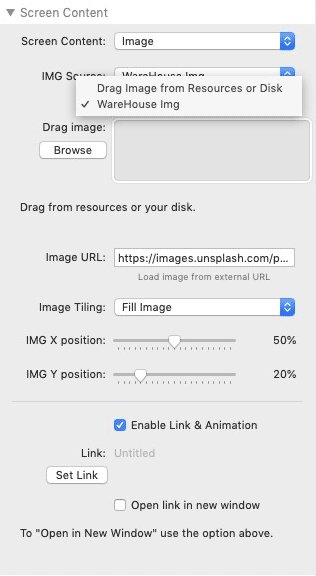
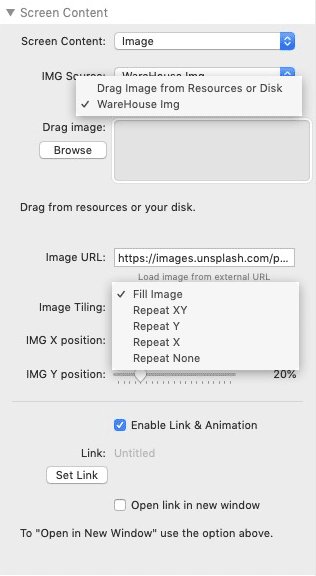
IMG Content
+ +
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.

Add a link with Animation
Enter the name for this tabbed section:
EDIT MODE
Edit Mode


A dashboard is available to ensure ease of use. The settings changes are reflected in the edit mode UI.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Enter the name for this tabbed section:
PREVIEW
Smart Preview

The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and more.
Enter the name for this tabbed section:
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between filters, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers.
The features requiring more resources are:
- CSS filters over the BG like Blur (or you can use 2 images)
- Background with animated GIF over morphing shapes in animation.
- Background with video or similar.
- Further css filters applied to the stack with nested stack.
External GIF
How to apply a custom gif?
Go to GIPHY, you can find cool gif for the stack.
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field


Giphy site

Stack Panel / IMG
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.
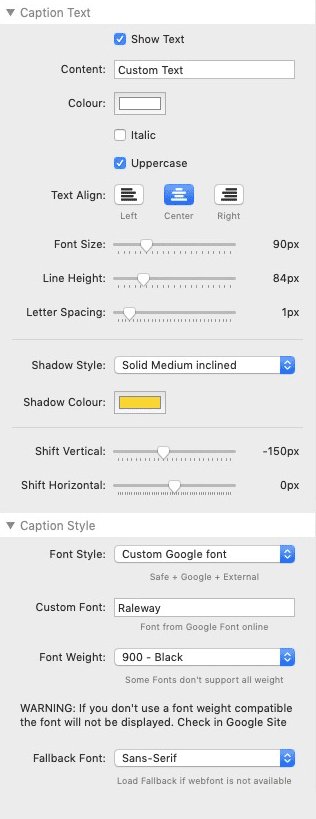
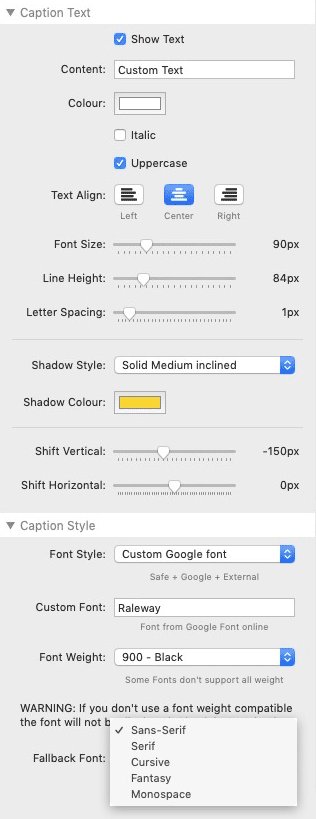
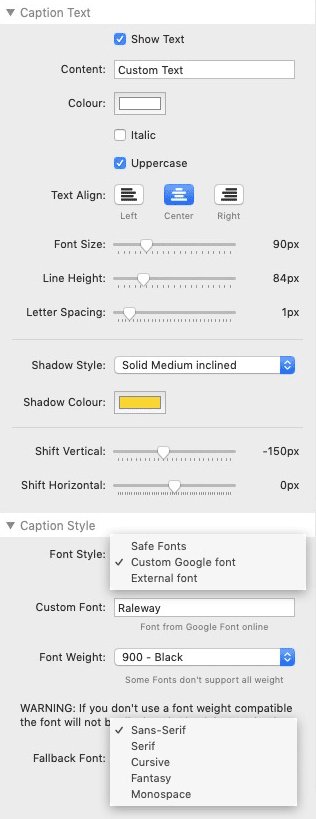
Google Fonts
How to apply Google Fonts to title?
The external fonts you may upload by google, must be always tested and we cannot guarantee the correct rendering of the fonts in all browsers; it depending on the font that you use.

Google site

Stack Panel
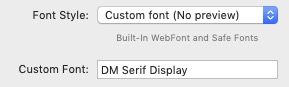
- Set "Custom font" in the Stack
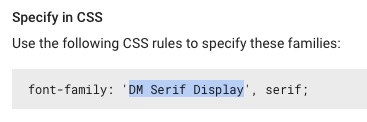
- Go to https://fonts.google.com/
- Select yoru favorite font
- Copy and paste the font name
- Go to https://fonts.google.com/
- Select yoru favorite font
- Copy and paste the font name
Note: The External font is not visible in the dashboard in "Edit mode". Only built-in fonts are visible in "Edit mode".
Google Fonts Variations
How to edit theGoogle Fonts Weight?
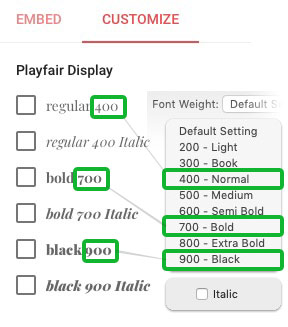
In Google Font you're able to choose the thickness of the web-font.
Some fonts don't support all weight variations, so you have to check in GoogleFont Site which is the right set for each font.
IMPORTANT NOTE: With the wrong weight the character is NOT displayed correctly. This is not a bug. Many fonts in Google have no variations but only the default value. Check carefully and set the right value.
Font weight setting in Google Fonts
Compare two different thickness settings

Font with some specific styles + Italic
This Font works with THREE styles only

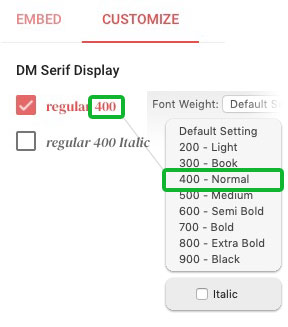
Font with just one style + Italic
This Font works with ONE style only