Quick SVG
Version: 1.0.3 - RW8/Classic & Stacks
Browser: Chrome, Safari, Opera, Brave, Firefox, Edge.
Superpowers to your SVG!
Make line drawing animation easily.
25+ ready-to-use icons and custom SVG templates.
Enhance your SVG to create stunning animations.You can customize everything according to your needs. Just look at the demos
Enter the name for this tabbed section:
STACK INFO
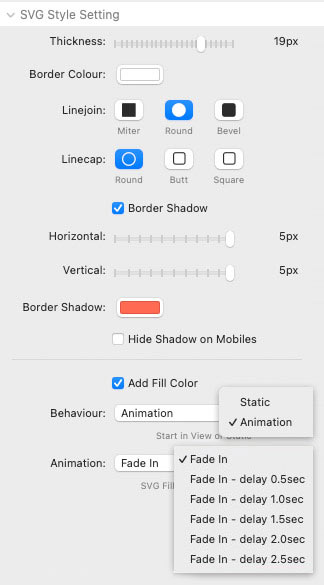
SVG Style
This stack allows you to use the path of any SVG to change its style and animate background & stroke.Controls the style of the border and fill independently, you can assign a shadow to both.
To give superpowers to your SVG, just put the Vector PATH in the stack to change the style and animate the stroke.
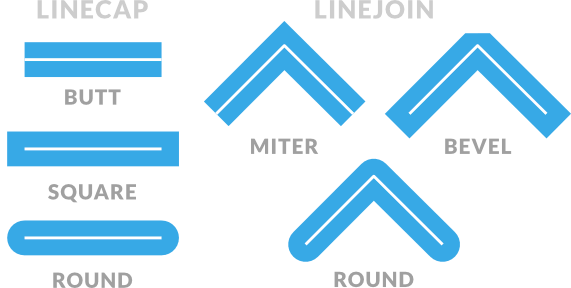
Line Join: Miter Round Bevel
- Fill: disabled
- Border & FIll Shadow
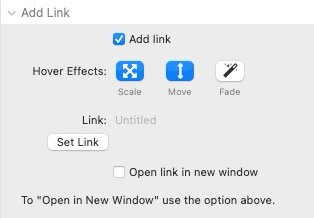
- Link / Hover: Scale Slide Fade
Line Join: Miter Round Bevel
- Fill rule: NonZero Evenodd
- Border & FIll Shadow
- Link / Hover: Scale Slide Fade
- Line Join: Miter Round Bevel
- Fill rule: NonZero Evenodd
- Border & FIll Shadow
- Link / Hover: Scale Slide Fade
Key Features
Animated Stroke and Fill with Fade-in
Change animation speed and behavior
Customize Borders and Shadow
Set Max Width for tablet and phone.
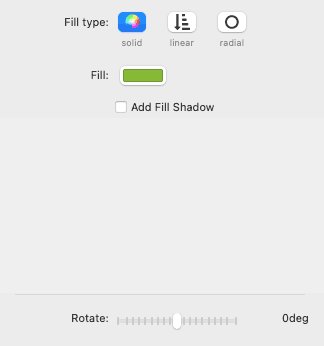
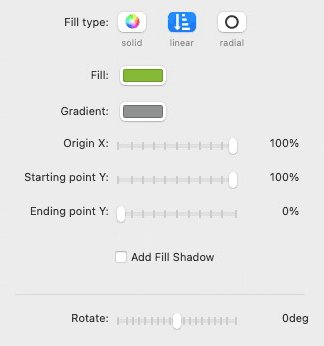
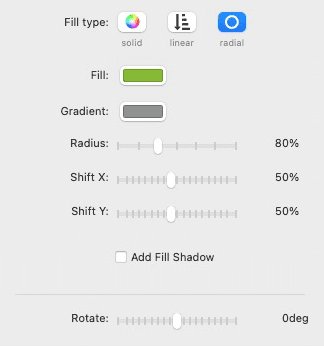
Linear and gradient SVG Fill
Add link to stack with hover effects
Change animation speed and behavior
Customize Borders and Shadow
Set Max Width for tablet and phone.
Linear and gradient SVG Fill
Add link to stack with hover effects
Stroke Options

Responsive Options
Change setting on mobile
Width and Height
Borders shadow
SVG Padding
Enter the name for this tabbed section:
GENERAL SETTING
EDIT MODE

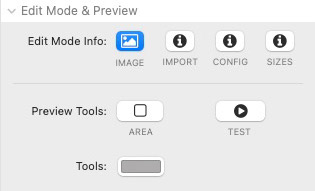
Edit Mode Panel
- Background & Overlay
- SVG Style Fill & Stroke
- Show current Viewbox size
- Background & Overlay
- SVG Style Fill & Stroke
- Show current Viewbox size
View Setting Editor Mode

Edit Mode Tools
- Hide/Show panel
- Hide/Show Image preview
- Hide/Show panel
- Hide/Show Image preview
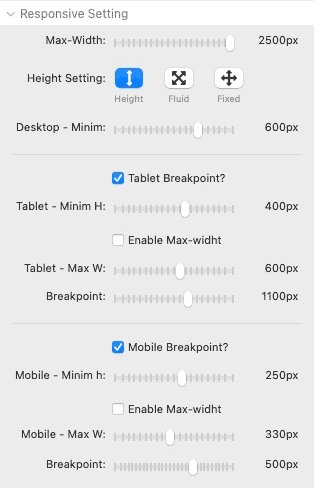
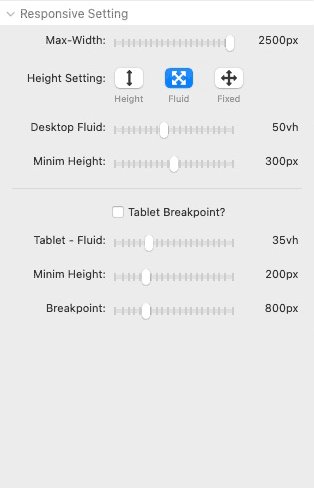
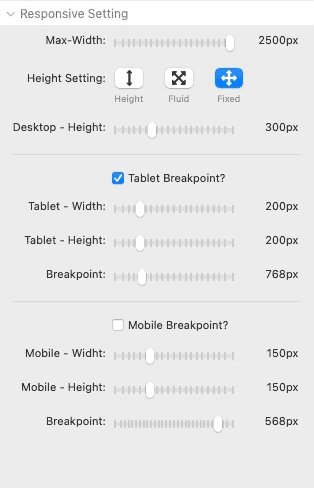
Responsive setting

Multiple Heights
Sets width and height selectively.
Sets width and height selectively.
Add Link

SVG Style
Animation setting.
- Static or play in view
- Custom style LINEAR, EASE IN / OUT
- Static or play in view
- Custom style LINEAR, EASE IN / OUT

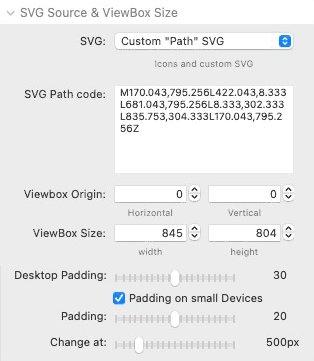
SVG Fill Path
+ +

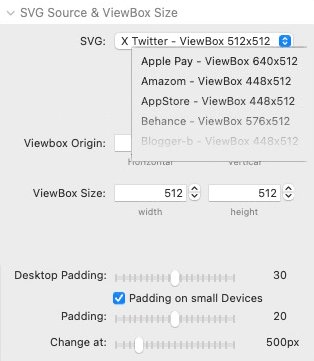
SVG Icon & Custom Path

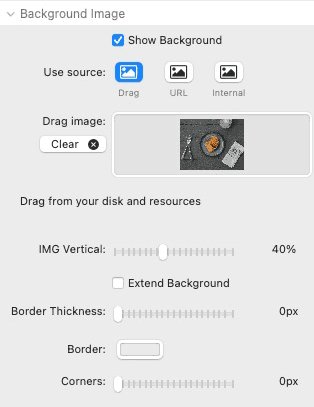
Background Setting
+ +
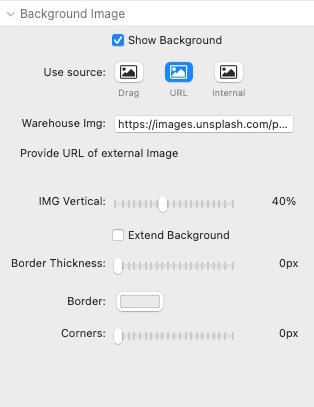
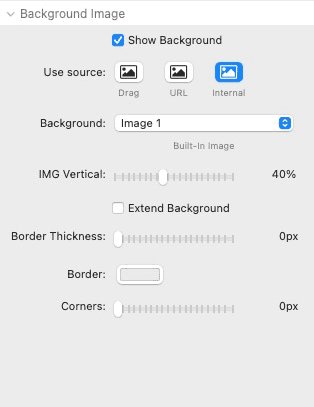
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL
- Load built-in BG
- Drag image from resources panel or disk
- Load image from URL
- Load built-in BG

Background with custom border and corners
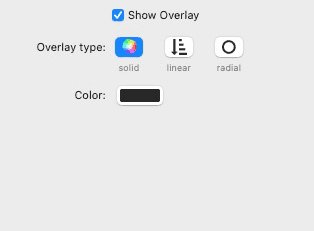
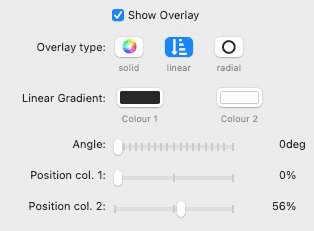
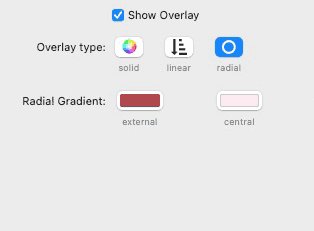
Background Overlay
+ +

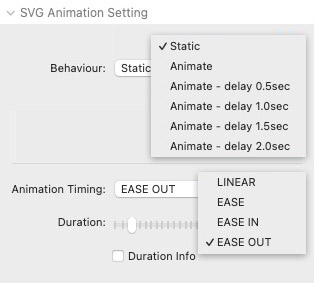
SVG Animation
Animation setting.
- Static or play in view
- Custom style LINEAR, EASE IN / OUT
- Static or play in view
- Custom style LINEAR, EASE IN / OUT

Duration: the value depends on the "animation timing" and increases based on the SVG complexity
Enter the name for this tabbed section:
FAQ
FAQ
This is a Drag and Drop SVG Stack?
No, to handle border, background styles and animations independently, you need to extract the PATH from the SVG. This also allows you to customize style and responsive behavior.It's quite easy and you can use millions of SVGs available on the web.
Read info page.
Can I use my own SVG?
It depends on how the SVG is structured; for example, SVG icons can be used immediately. If the SVG is complex or contains transformations, it may need to be modified to work properly in the stack.To function properly, the SVG must contain a single "PATH", without "MATRIX" (X, Y transformations, and scale).
Can I edit my SVG?
The SVG can be modified to work properly. Vector icons available on the web comply with these conditions in 90% of cases.How to edit SVG?
A detailed guide to edit and export your SVGs is available on Info pageSmooth Animation
How to increase performances?
The performance varies significantly based on the PATH complexity and the animation speed.
Choose the best combination of stroke speed and SVG styles.
You should try the animation in more than one browser and compare the animation even on old mobiles to find the perfect timing between old and modern devices.
You can simplify animation on mobile devices: Hide "Stroke" and "Fill" shadows.
Stroke Shadow

FIll Shadow

included in the package
- Stack with 25 icons and custom SVG- RW8 /RW Classic demo project
- Over 100 Demos and 100+ SVGs
- Blank SVG templates