Key features.
RESPONSIVE LAYOUT
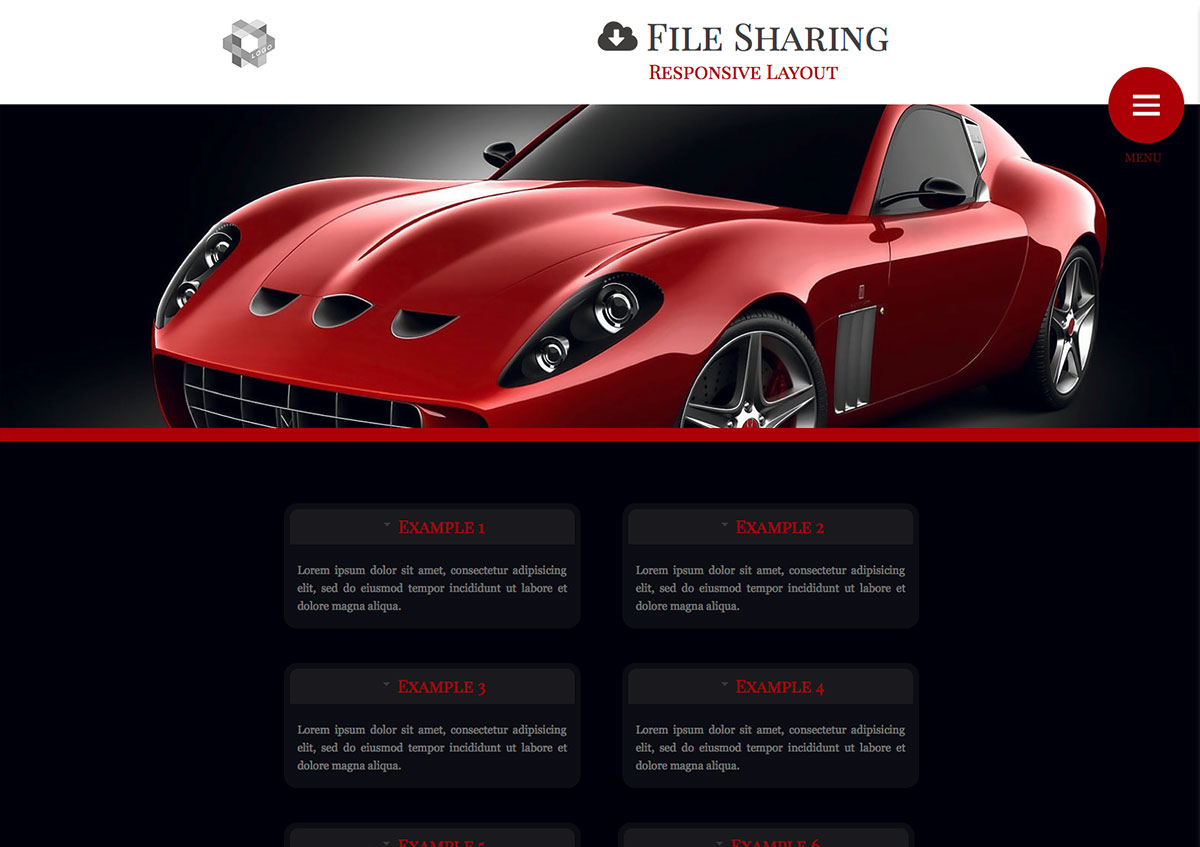
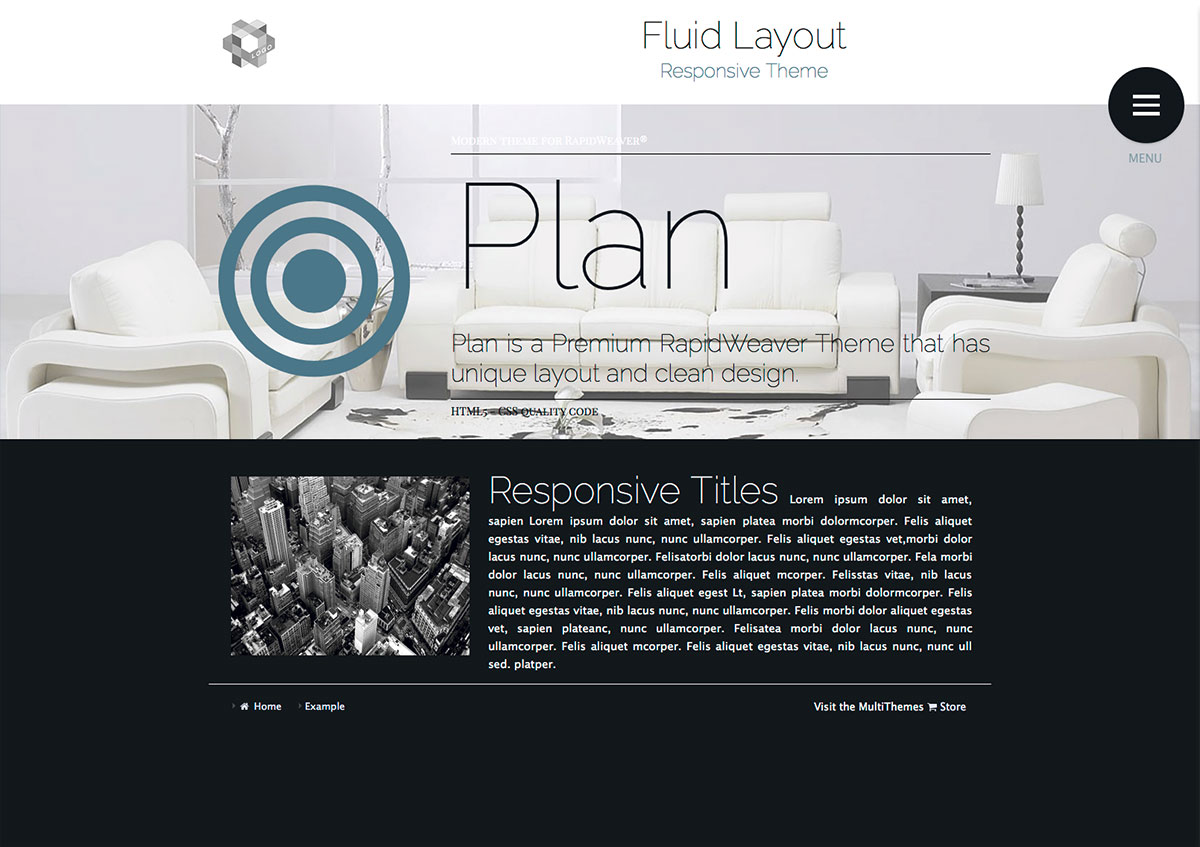
BANNER IMAGE READY
Color options for Layout and text.
Progress Bar
Options for iPad and iPhone
2 Extracontent areas
Styled Tooltip
Multiple Widths
Fade-in effects
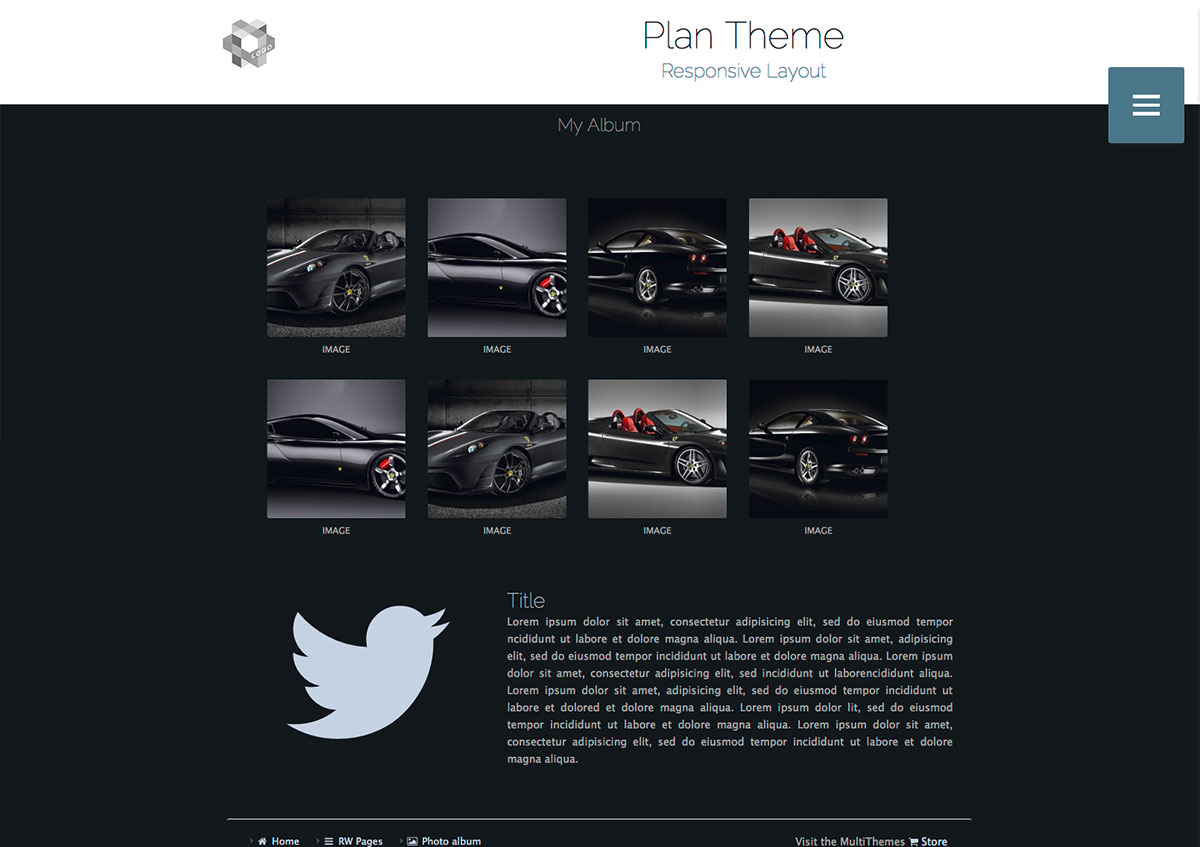
Photo Album with PrettyPhoto
Customize Privacy Policy Message
Social Icon & Awesome Fonts 4,5,6
30 Offline WebFonts
Back to top button
Banner Image:
Customize the background image, Just drag your picture.PLAN is GDPR Compliant
No calls to any third-party hosted libraries, such as JQuery or Google Fonts.RW CLASSIC Sliders
you can set the text size with slider.

Colours + Opacity 0/100%
Customize the look of your project, change any text or background color.

BANNER IMAGE >
BANNER IMAGE > BACKGROUND

Add the " bannerbackground " class to any element to fill the background with the banner image

New in version 1.3.8
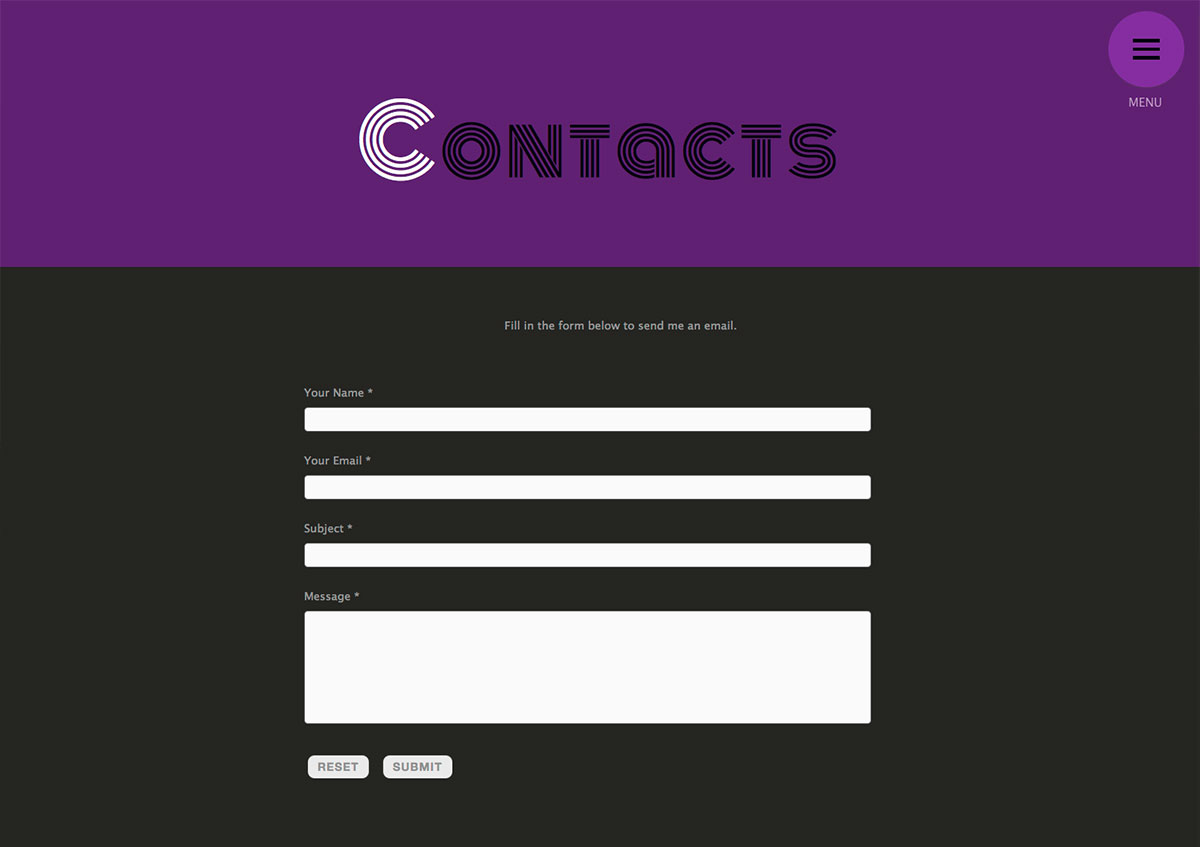
- Solved issue in Contact form (RW Classic in desktop)
- New CSS code to use icon for Twitter also with Awesome Font V4.
SlideShow
SlideShow available through external Stacks plugin, Global Content or PlusKit Plugin and the code import((page)) and/or with Extracontent.
Features List
Banner Image:
Fit to screen or Tile ( center top ).
Max Width:
950, 1000, 1050, 1150, 1200, 1250, 1300.
Header:
You can turn On/Off the header (with titles and logo).
With the header Off you can use the Extracontent 1.
Navigation :
Vertical navigation with Trigger button.
Animated button with square or rounded shape.
Extracontent:
Two extra content areas.
Extracontent 1 Background:
- 10 Fluid images ( edge top edge) + flat color.
Photo Album:
Classic album + Slideshow through prettyphoto.
Option in “[+] Combo options:”
Responsive Image:
Apply the responsive behavior to any image
WebFonts (built-in fonts) :
30 fonts for classes, toolbar and sitemap page.
Fit to screen or Tile ( center top ).
Max Width:
950, 1000, 1050, 1150, 1200, 1250, 1300.
Header:
You can turn On/Off the header (with titles and logo).
With the header Off you can use the Extracontent 1.
Navigation :
Vertical navigation with Trigger button.
Animated button with square or rounded shape.
Extracontent:
Two extra content areas.
Extracontent 1 Background:
- 10 Fluid images ( edge top edge) + flat color.
Photo Album:
Classic album + Slideshow through prettyphoto.
Option in “[+] Combo options:”
Responsive Image:
Apply the responsive behavior to any image
WebFonts (built-in fonts) :
30 fonts for classes, toolbar and sitemap page.
Privacy Policy Banner Style:
Options: Banner text and button colours | change text size | Center content | Add margins. 3 Positions abd overlay. Fonts: Helvetica Neue, Lucida Grande, Verdana, Georgia
Awesome icons 4,5,6 + Plus code:
Full support for the Awesome icons with our "Plus" code. Simple code to animate text, icons and images. All social-icons are available through the Awesome font.
Combo options [+] :
Theme customized options are effective if easy to use. We have created a small list of favorite options to help you manage the theme easily and quickly. Each entry of the quick menu corresponds to a standard full menu!
- Navigation: Text uppercase
- Navigation: Show "MENU" text
- Navigation: BackDrop Filter
- Extra Content 1: Padding Off
- Extra Content 1: Width 100%
- Header: Disable Header, title and logo
- Layout: Fade-In page
- Layout: Rounded Corners Off
- Layout: Tooltip (choose color below)
- Layout: Content Font "Georgia"
- Back to Top Button
- Text justified
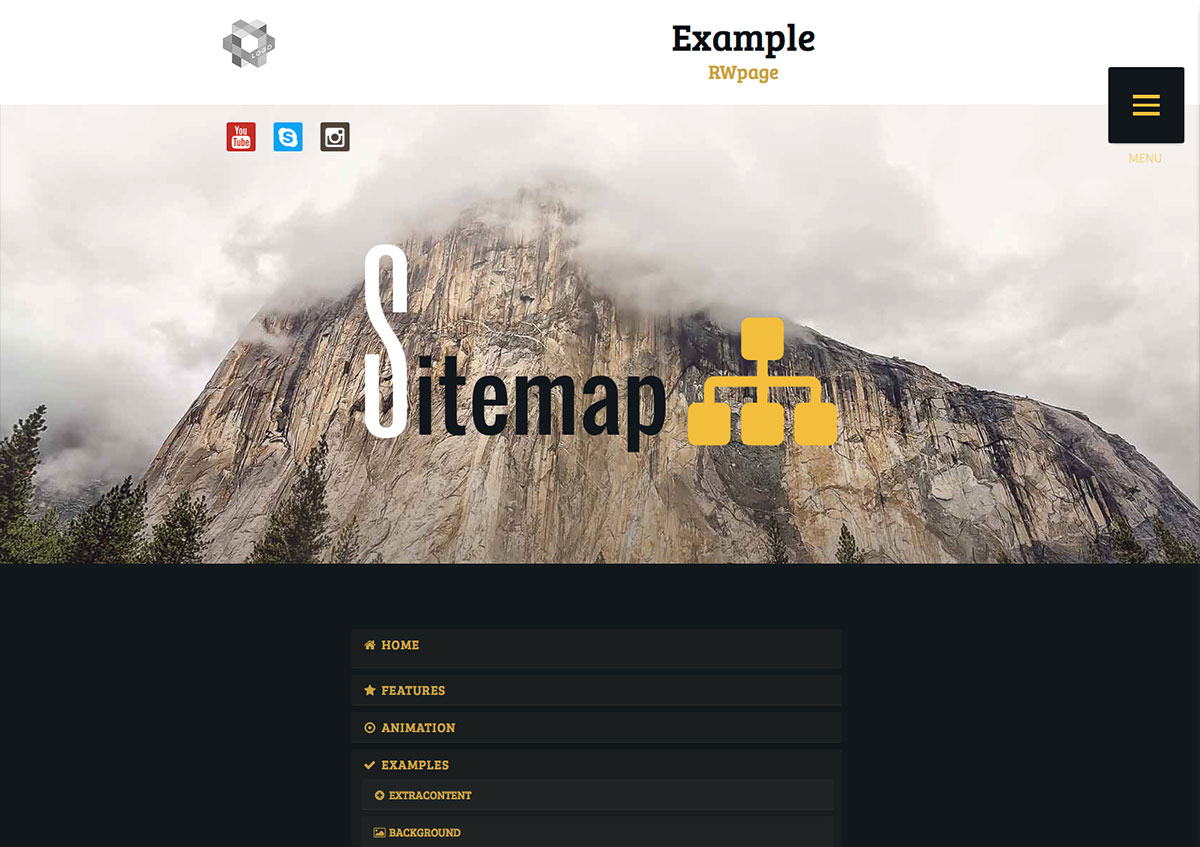
- Sitemap Page: Show structure
- Photo Album: PrettyPhoto SlideShow
- Force "Open link in new window" via Javascript
- RW pages: Fluid image (edge to edge)
Options: Banner text and button colours | change text size | Center content | Add margins. 3 Positions abd overlay. Fonts: Helvetica Neue, Lucida Grande, Verdana, Georgia
Awesome icons 4,5,6 + Plus code:
Full support for the Awesome icons with our "Plus" code. Simple code to animate text, icons and images. All social-icons are available through the Awesome font.
Combo options [+] :
Theme customized options are effective if easy to use. We have created a small list of favorite options to help you manage the theme easily and quickly. Each entry of the quick menu corresponds to a standard full menu!
- Navigation: Text uppercase
- Navigation: Show "MENU" text
- Navigation: BackDrop Filter
- Extra Content 1: Padding Off
- Extra Content 1: Width 100%
- Header: Disable Header, title and logo
- Layout: Fade-In page
- Layout: Rounded Corners Off
- Layout: Tooltip (choose color below)
- Layout: Content Font "Georgia"
- Back to Top Button
- Text justified
- Sitemap Page: Show structure
- Photo Album: PrettyPhoto SlideShow
- Force "Open link in new window" via Javascript
- RW pages: Fluid image (edge to edge)