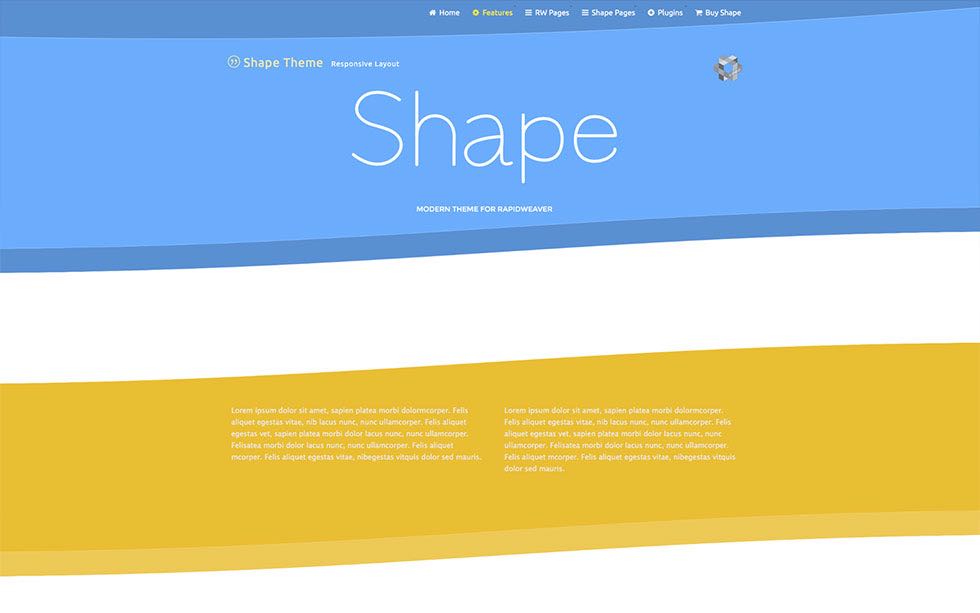
RESPONSIVE LAYOUT
Banner Image
Progress bar
Color options for Layout and text.
Styled Privacy Message
Back to top button
3 Extracontent areas
Graphics with responsive behavior
Multiple Widths
Styled Privacy Message
Photo Album with Slideshow
Fade-in effects
Awesome icons + Plus code
Social Icon with Awesome Fonts
20+ Offline WebFonts











BANNER IMAGE >
BANNER IMAGE > BACKGROUND

Add the " bannerbackground " class to any element to fill the background with the banner image
OPTIONS
Desktop Navigation: font size with Slider

RW Sliders
The Hype Theme ships with several options for layouts, including the RW / Classic "sliders".
Color opacity.
Customizable colors with alpha channel for RGBA transparency
Body CSS Filters with Slider

Brightness + Contrast + Saturate + Invert + Sepia+ Opacity
Brightness + Contrast + Saturate + Invert + Sepia+ Opacity
Responsive Options
Build in support for iPad / tablets / iPhone / Smartphone
Awesome Font + Elegant Icons
Icons and social icons
Graphic Background
8 images + custom color + Banner Image (Cover + Tile)
Header Height (in desktop)
150, 200, 250, 300, 350 and Hide Header
Graphic Shapes
8 styles ( Toolbar + Header + EX1 + Page + EX2 )
Graphic Shapes Options
Turn on/off graphics: Toolbar, Header, EX1, Page and EX2
Fixed size or responsive behavior
Max Width
850, 900, 950, 1000, 1050, 1150, 1200, 1250, 1300pixel, 100%
Navigation
Horizontal navigation in desktop
Vertical menu with Trigger button in small screens.
Navigation Options:
- Nav Button animated with “pulse” effect
- WebFont Off Horizontal navigation
- Text uppercase
- Desktop Navigation: fixed Position
- Navigation Colours
BreackPoint Navigation
800, 870, 920, 970, 1050, 1030, 1100, 1150, Hide Desktop Toolbar ( use only responsive nav.)
WebFonts ( google fonts):
Offline 17 fonts for classes, toolbar and sitemap page.
Photo Album:
Classic album + Slideshow through prettyphoto. Option in “[+] Combo options:”
Extracontent:
3 extra content areas.
Extracontent Options:
- Extra Content 3 (open/close): Off
- Extra Content 3 Button (if active ): Move to Left
- Extra Content 3 Button (if active ): Squared
- Extra Content 3 Button (if active ): Colours
- Extra Content 1: full width
- Extra Content 2: full width
Awesome icons + Plus code:
Full support for the Awesome icons with our "Plus" code. Simple code to animate text, icons and images. All social-icons are available through the Awesome font.
Responsive Image:
Apply the responsive behavior to any image
"Privacy Policy Message"
Button Outline & Rounded Corners | Banner with rounded corners | Dark Overlay (Vignetting) | Banner Position Top Middle, Bottom. Change font Helvetica Neue, Lucida Grande, Verdana, Georgia
Text Size with Slider:
Navigation, Content page and Extracontent areas
Combo options [+] :
Theme customized options are effective if easy to use. We have created a small list of favorite options to help you manage the theme easily and quickly. Each entry of the quick menu corresponds to a standard full menu!
- Layout: Back to top Button
- Layout: Fade-In page
- Layout: Dots Grid in Page On/Off
- Layout: Footer Fixed
- Layout: Header (title, slogan and slogan) On/off
- Text justified
- Sitemap Page: Show structure
- Blog Page: Show archive on top
- Photo Album: PrettyPhoto SlideShow
- RW pages: Fluid Image ( edge to edge)
- Force "Open link in new window" via Javascript
Colours:
- Header with title and slogan, Extracontent1, Extracontent2, page, sidebar, Extracontent2 and body background