Looking to add personality to your typography? With ClipText Stack you can create titles that use the background image.
ClipText
Version: 1.0.0 - RapidWeaver 8, RapidWeave Classic & Stacks | Browser: Chrome, Safari, Opera, Brave, Firefox, Edge.
You can use a clipping mask to fill the text on a type with a photo and the type can be edited and changed at any time.


















ClipText Stack - Key Features
Fill the custom text with a photo
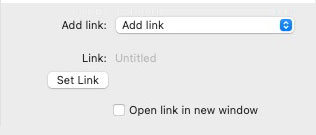
Add link to stack with animations
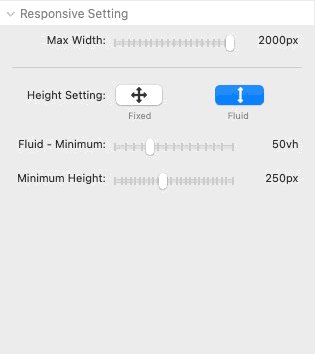
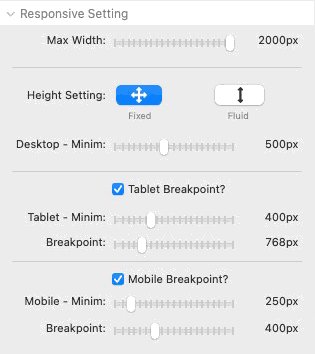
Set Max Width for tablet and phone.
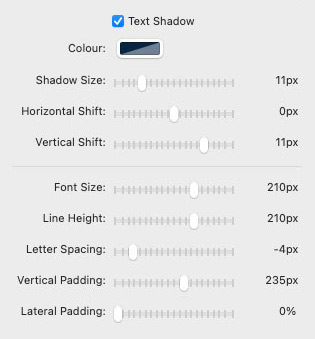
Customize Shading and Shadow
Overlay with flat color or gradient
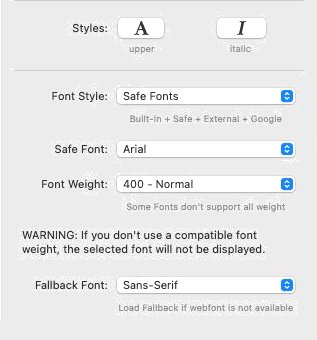
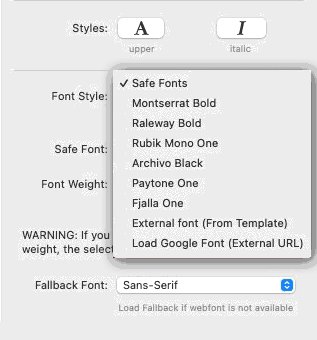
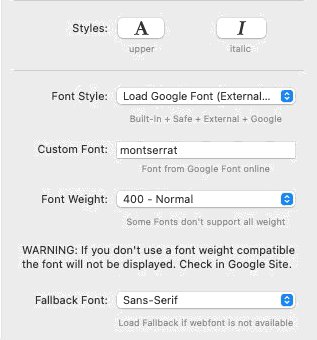
Built-In WebFonts
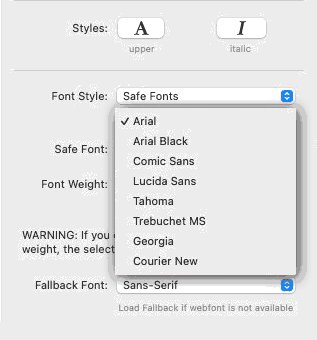
Safe Fonts & External Google WebFonts
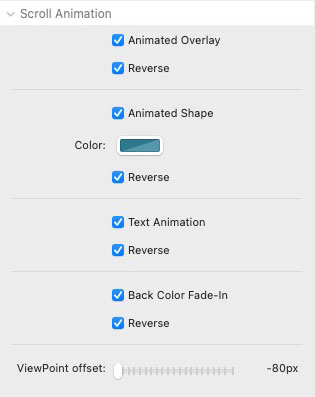
Scroll Effects: Scale, Fade-in, Slide
EDIT MODE

Edit Mode Panel
- Hide/Show info
- Hide/Show info
View Setting Editor Mode

Edit Mode Tools
- Hide/Show Image preview
- Hide/Show Text Col. preview
- Hide/Show Image preview
- Hide/Show Text Col. preview
Responsive setting

Animation Setting

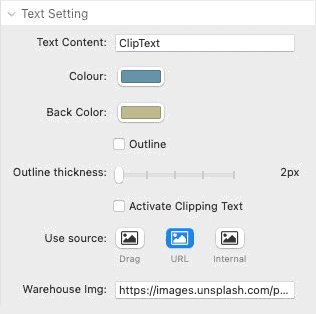
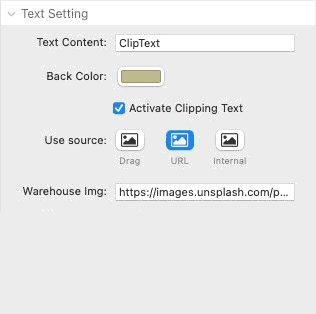
Text Clipping

Terxt customization



Add Link

Hover animation
- Scale text
- Scale background
- Scale text
- Scale background
Image Setting
+ +
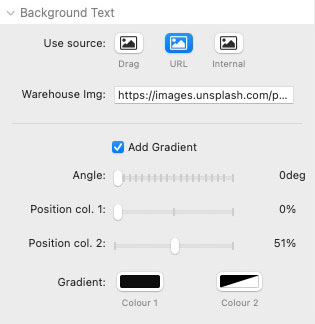
Add Background image with:
- Drag image from resources panel or disk
- Load image from URL
- Load Internal IMG
- Drag image from resources panel or disk
- Load image from URL
- Load Internal IMG

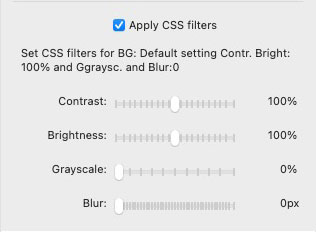
Box Overlay
+ +

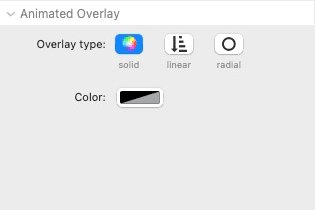
Animatet overlay
- Flat Color
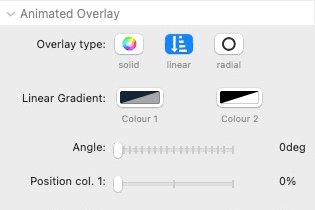
- Linear Gradient
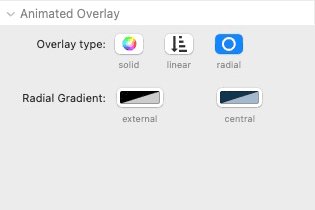
- Radial Gradient
- Flat Color
- Linear Gradient
- Radial Gradient