Version: 1.1.9 - RW8/Classic & Stacks
Browser: Edge, Chrome, Firefox, Safari, Opera, Brave
ANIMATED TITLES
Typography never looked so attractive! Get rid of boring texts with Animated Titles Pack.
16 amazing animations will leave your audience impressed. Simply type your title, customize the colors, fit the text and your beautiful header is ready!
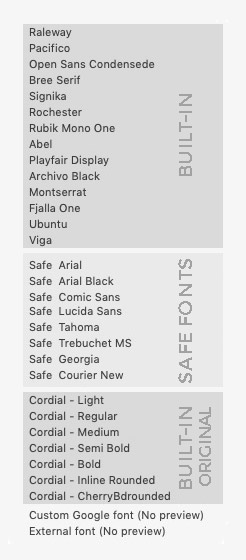
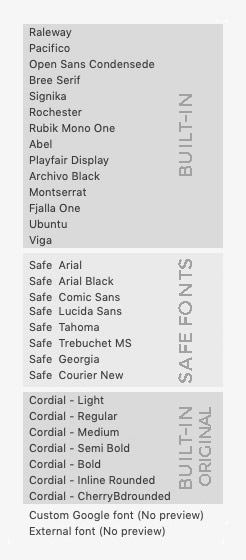
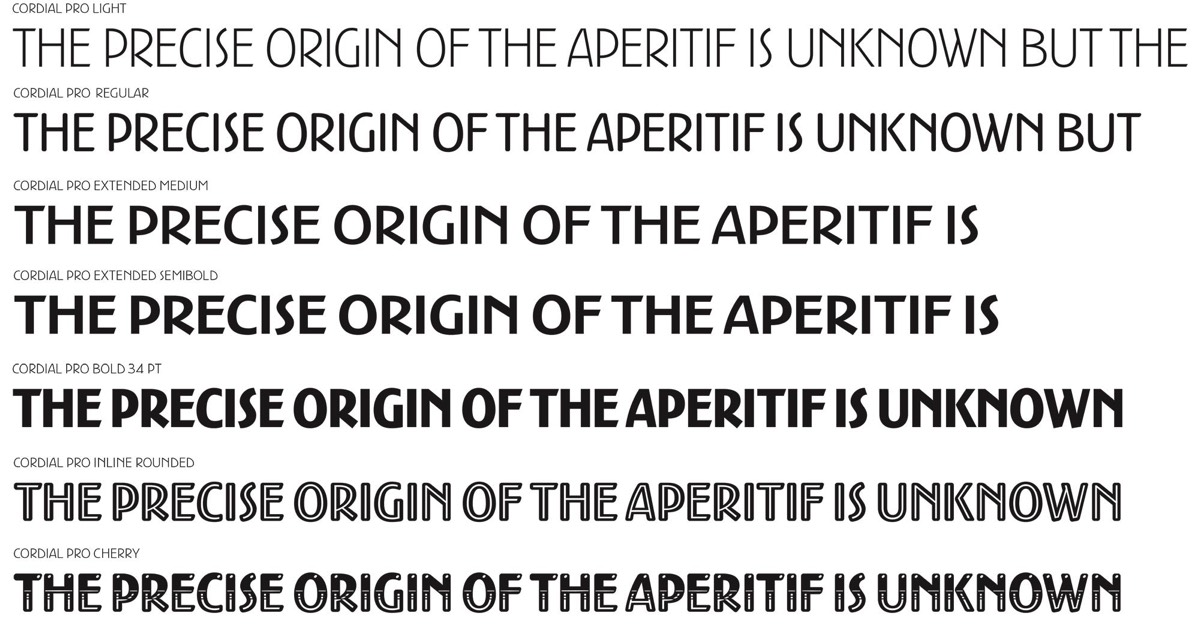
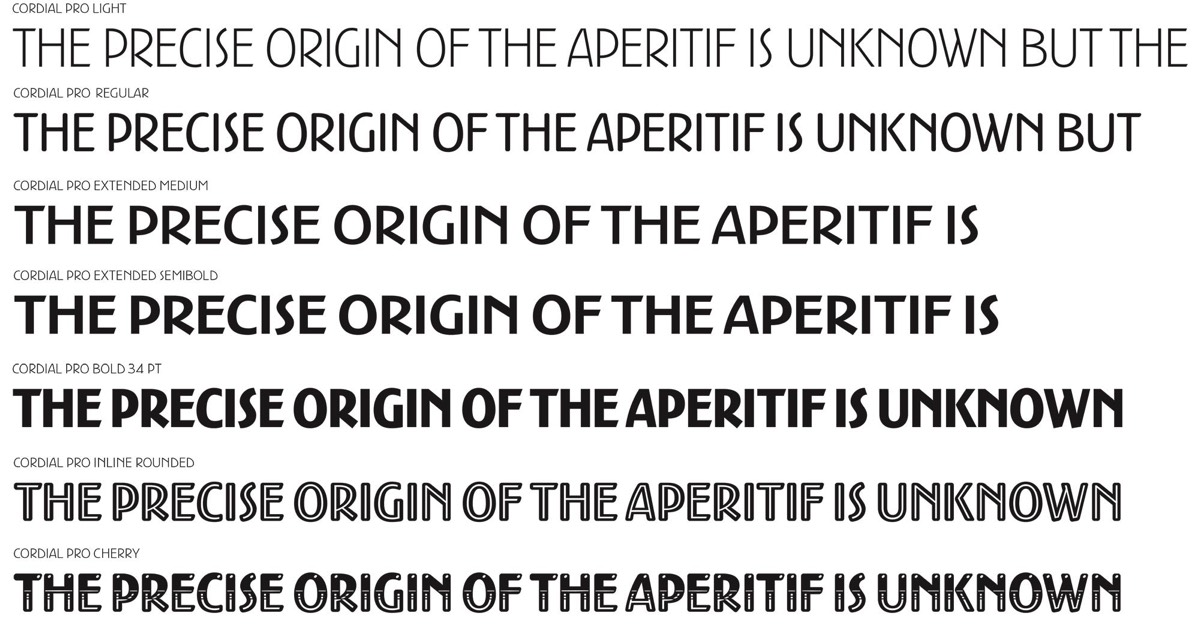
CORDIAL PRO WEB built-in Font family. Exclusive font available in this stack by the professional typeface designer Riccardo Olocco. Build your Hero page with original contents!
WebFonts have the ability to draw attention, convey emotion, and even be one of the most important brand elements you can have in your Project. With HypeTitles you can build any kind of Headline easily. Mix Fonts and Colours to create Infinite Combinations.




















Enter the name for this tabbed section:
STACK INFO
Hype & Stacks
The HypePro based Stacks is the next generation of packages with original contents for RapidWeaver. All animations are designed exclusively for Stacks.
Perfect Retina
Based on "SVG" and "Vector shapes", powered by JavaScript, work in all modern browsers and look perfect at any devices. Yes, Retina too.
Fitting to your style
Creating original contents and interactivity for users is the main purpose of this stack.
Let HypeTitles work for you!
Animations
This stack allows you to set 16 animations. The animation starts immediately or delayed, 1, 2 seconds or static.
Responsive
This Stack is fully responsive, adjusting its layout widths based on your visitor's device and the current browser size.
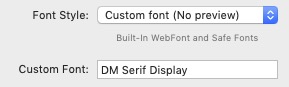
Custom Font
This stack delivers several built-in web fonts and also Web Safe font. A special option is available to use Google Fonts or an embedded font in the project.
Smart Grid
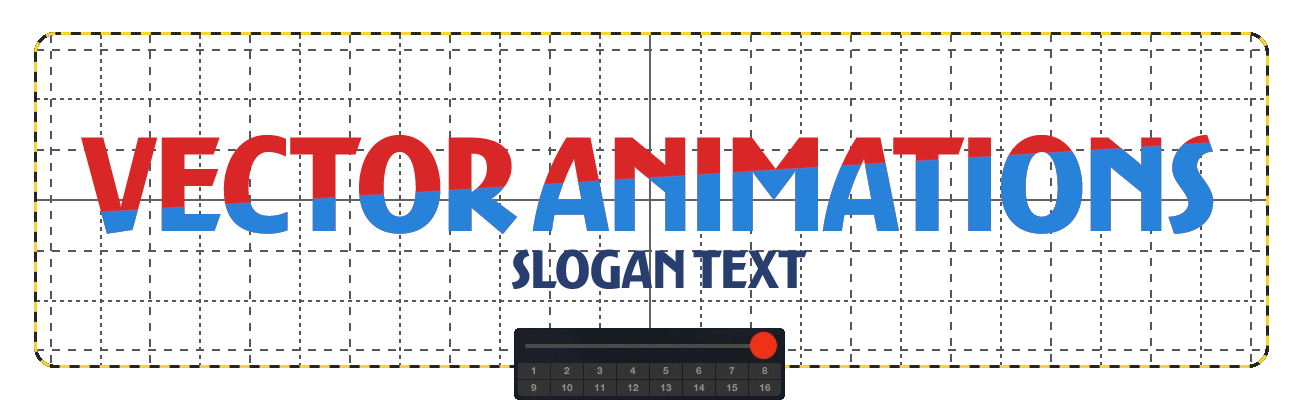
The construction grid is visible only in preview. It helps you with text alignment. You can check the animation with the timeline slider.
Max-Width
You can set a max-width for your titles and the stack area will fit to responsive templates. The height can be fluid or fixed and you can selectively set the value with breakpoint.
Dashboard
A dashboard is available in Edit Mode with basic settings, the settings changes are reflected in the UI.
Enter the name for this tabbed section:
GENERAL SETTING
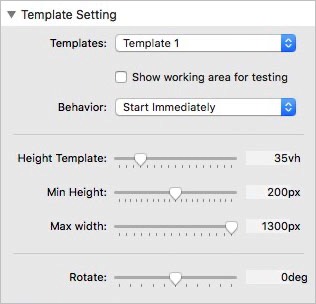
Template setting

- Animations list
- Show working area
- Template size: Fluid or Fixed
- Rotate template
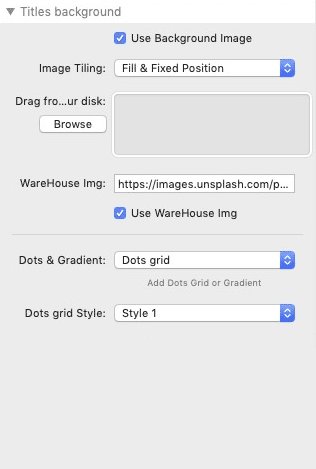
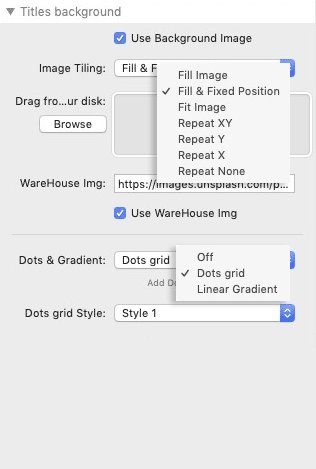
Stack Background
+ +
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL
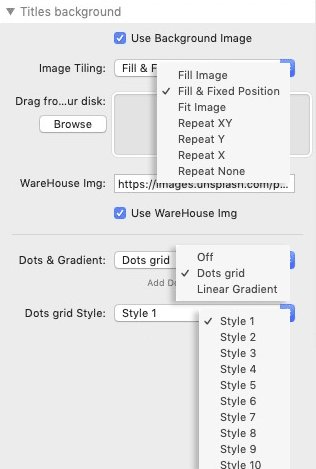
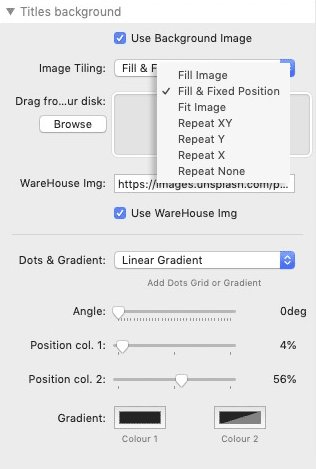
Extras: Dots Grid and Gradient
- Drag image from resources panel or disk
- Load image from URL
Extras: Dots Grid and Gradient

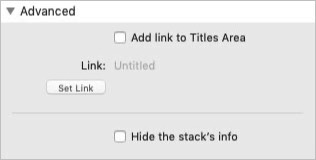
Advanced setting

- Add link to titles area
- Hide Stacks Info in EDIT MODE
- Hide Stacks Info in EDIT MODE
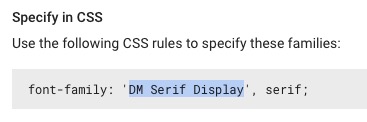
Title with Google WebFonts

Load Google Font Online
Type the Font name in this box. Type the name as it appears, with mixed-case letters and spaces where appropriate
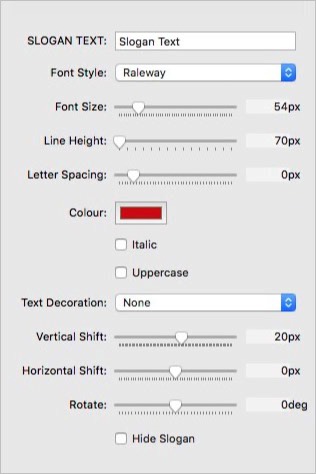
Slogan Setting

- Font family
- Text Size
- Line height
- Letter spacing
- Italic
- Uppercase
- Text Colour
- Text Size
- Line height
- Letter spacing
- Italic
- Uppercase
- Text Colour
- Text Decoration:
Underline
Overline
Line Through
- Rotate Slogan
- Move Slogan
Underline
Overline
Line Through
- Rotate Slogan
- Move Slogan
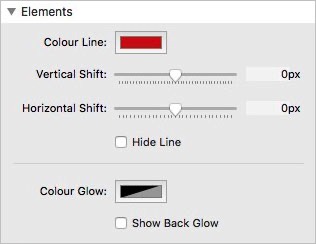
Line & Glow Setting

- Line colour and position
- Hide animated line
- Back Glow Colour
- Hide Glow
- Hide animated line
- Back Glow Colour
- Hide Glow
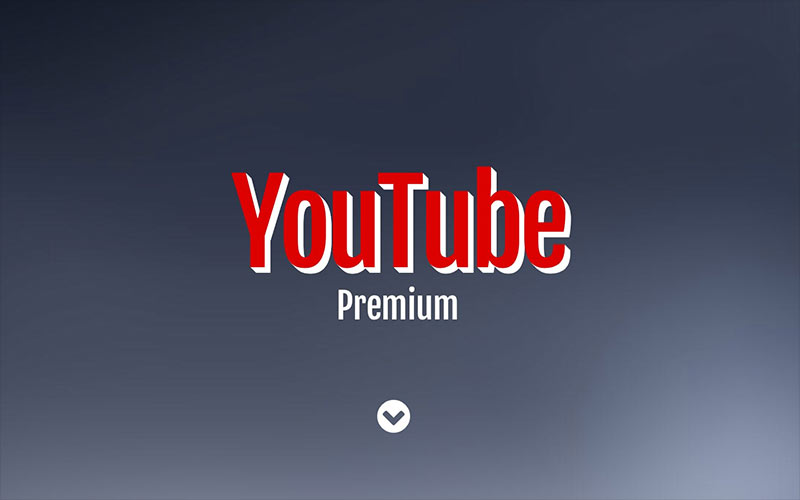
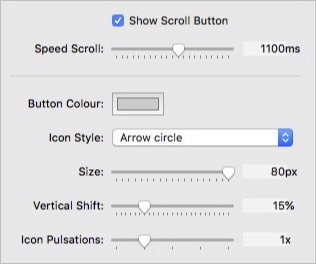
Scroll Button
Scroll button for hero page

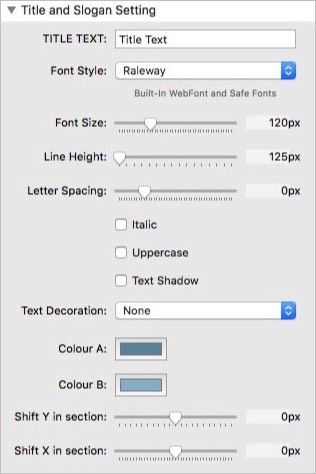
Title Setting

- Font family
- Text Size
- Line height
- Letter spacing
- Italic
- Uppercase
- Text Shadow
- Text Size
- Line height
- Letter spacing
- Italic
- Uppercase
- Text Shadow
- Text Decoration:
Underline
Overline
Line Through
- Text Colours A+B
- Move titles
Underline
Overline
Line Through
- Text Colours A+B
- Move titles
Title: Shadow effects
Special option for modern browser.
Apply shadow filters with several styles.
Apply shadow filters with several styles.

- Default (classic shadow)
- Solid Thin, Medium and Big + inclined
- Text Border + Lateral borders
- Extra Style White + inclined
- Solid Thin, Medium and Big + inclined
- Text Border + Lateral borders
- Extra Style White + inclined
Title: Clipping Text
Special option for modern browser.
Add new dimensions to text effects using the clip-text property.
Add new dimensions to text effects using the clip-text property.

Drag and drop image. From your disk, from the web or from RW resources (drag image from RW resources panel).

Compatible with RWML
Multi lingual titles with RWML
Stack by Stacks4StacksHypeTitle is compatible with RWM for multilingual sites. You can use just one animated title with all languages.
Enter the name for this tabbed section:
EDIT MODE
Edit Mode Responsive UI

Options: Show/hide Built-In Fonts, Line and Glow


Note: You can also minimize the panel to save space in edit mode.
A dashboard is available to ensure ease of use. The settings changes are reflected in the edit mode UI.
- Title Font Family and Colours A+B
- Slogan Font Family and Colour
- Line (on/off) and Colour
- Back Glow (on/off) and Colour
- Construction Grid in preview (on/off)
Enter the name for this tabbed section:
PREVIEW
Smart Grid

The construction grid is visible only in preview. It helps you with text alignment.
You can leave the option active even during the publication of the project, the grid will not be published!
You can check the animation with the timeline slider
You can leave the option active even during the publication of the project, the grid will not be published!
You can check the animation with the timeline slider
Enter the name for this tabbed section:
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between font, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers but depends on the font.
The features requiring more resources are:
- Text Shadow with complex font and/or animation style.
- Clipping text with images or animated GIF with complex font and/or animation style.
- Background with video or similar.
- Further css filters applied to the stack with nested stack.
Animation setting on startup
How to add a delay to animation?
You can starts the animation without delay, or apply a small delay, one or two seconds.
Moreover you can show the text without animation: just set the option "no animation".
With "static" active you can add further fade-in or scale effect. This is useful for all internal pages of your project.

Options for "static" setting
Fonts
how many font can I use?
The stacke delivers several built-in WebFonts. Yo ucan also add some "Safe Fonts" and all Fonts by google available here, just use the "custom font" option and paste the font name.
Clippping Text
How to apply a custom image to title?
- Choose fthe option "Activate Clipping Text"
- Drag your image or select "image URL" and paste your URL
- Set the vertical position of your image with "Vertical Adjust" slider
Note: The "Title shadow" option is not available if "clipping text " is active. The clipping image is not visible in the dashboard in "Edit mode".
INFO: On GIPHY you can find cool gif to color your titles.
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field


Giphy site

Stack Panel / Clipping Text
Titles size in Small Devices
How to increase the text width in small devices?
- Sets the maximum width of the text work area (Up to 1300px).
- Set the maximum title size and adjust the slogan proportionately.
- Now you can change the maximum width on the desktop.

Note: To get a better control of the maximum width of your working area, just display the grid!
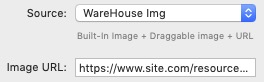
Load images
How to load a Stacks 4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"
Google Fonts
How to apply Google Fonts to title?
The external fonts you may upload by google, must be always tested and we cannot guarantee the correct rendering of the fonts in all browsers; it depending on the font that you use.

Google site

Stack Panel
- Set "Custom font" in the Stack
- Go to https://fonts.google.com/
- Select yoru favorite font
- Copy and paste the font name
- Go to https://fonts.google.com/
- Select yoru favorite font
- Copy and paste the font name
Note: The External font is not visible in the dashboard in "Edit mode". Only built-in fonts are visible in "Edit mode".
Google Fonts Variations
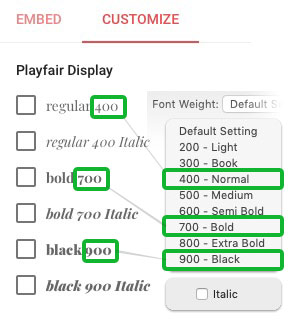
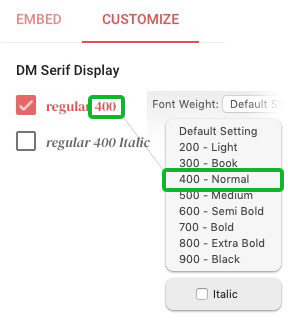
How to edit theGoogle Fonts Weight?
In Google Font you're able to choose the thickness of the web-font.
Some fonts don't support all weight variations, so you have to check in GoogleFont Site which is the right set for each font.
IMPORTANT NOTE: With the wrong weight the character is NOT displayed correctly. This is not a bug. Many fonts in Google have no variations but only the default value. Check carefully and set the right value.
Font weight setting in Google Fonts
Compare two different thickness settings

Font with some specific styles + Italic
This Font works with THREE styles only

Font with just one style + Italic
This Font works with ONE style only
WebFonts and Browser Compatibility
All the fonts embedded in the stack, including special characters and punctuation marks, have been tested. however some styles may be rendered differently by each browser.
Safe fonts and Browser Compatibility
Even if compatible some "Safe Fonts" are rendered differently in some browsers. Some "Safe Fonts" are not available by default on iOS and Android devices and they will be substituted by browsers on these devices as it is a licensed font from Microsoft.
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.
Enter the name for this tabbed section:
ORIGINAL CONTENTS
HYPE 4 ANIMATIONS
Animation created without external libraries. We develop original contents. The contents are designed specifically for RapidWeaver and Stacks Pligin.
Stack with Hype under the hood
The Stack deliver an animation made with HypePro, a tool by Tumult Inc. for Mac that web developing artists can use to generate a browser friendly form of animated artwork. HypePro WebSite
License: A font license grants the right to use a typeface in a specific manner as outlined in the license. This Stack deliver a free license for Cordial!

Exclusive WebFont
In the Stack you can find CORDIAL font family by the typeface designer Riccardo Olocco, exclusively available in this stack. Light, Regular, Medium, Bold, InLine Rounded and "Cherry".
Riccardo Olocco WebSite
Riccardo Olocco WebSite