Creative InfoCard with custom behaviour
InfoCard Stack
Version: 1.0.0 - RW8/Classic & Stacks
Browser: Chrome, Safari, Opera, Brave, Firefox, Edge.
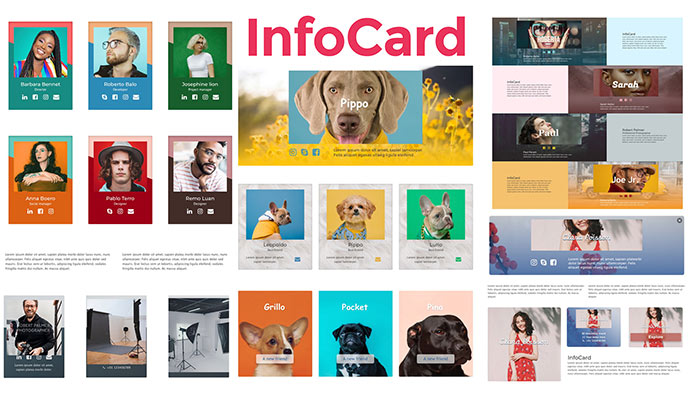
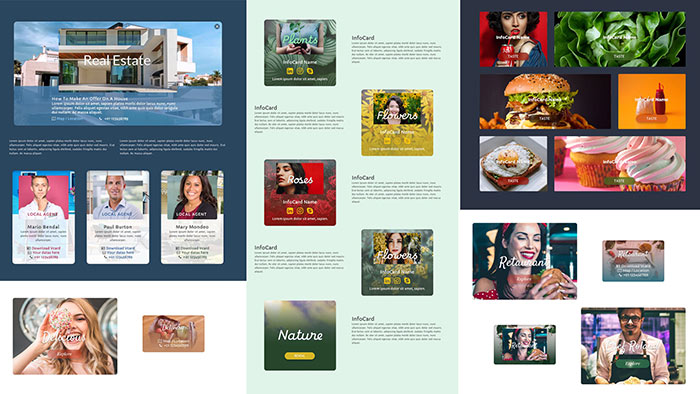
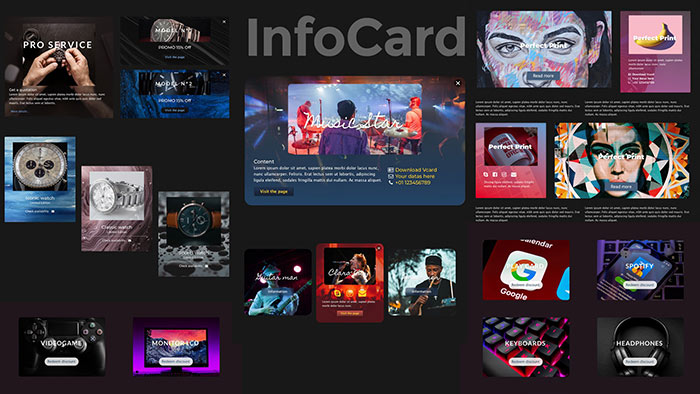
Who says InfoCards have to be boring?
These creative Digital cards, available in the Demo Project are definite keepers!
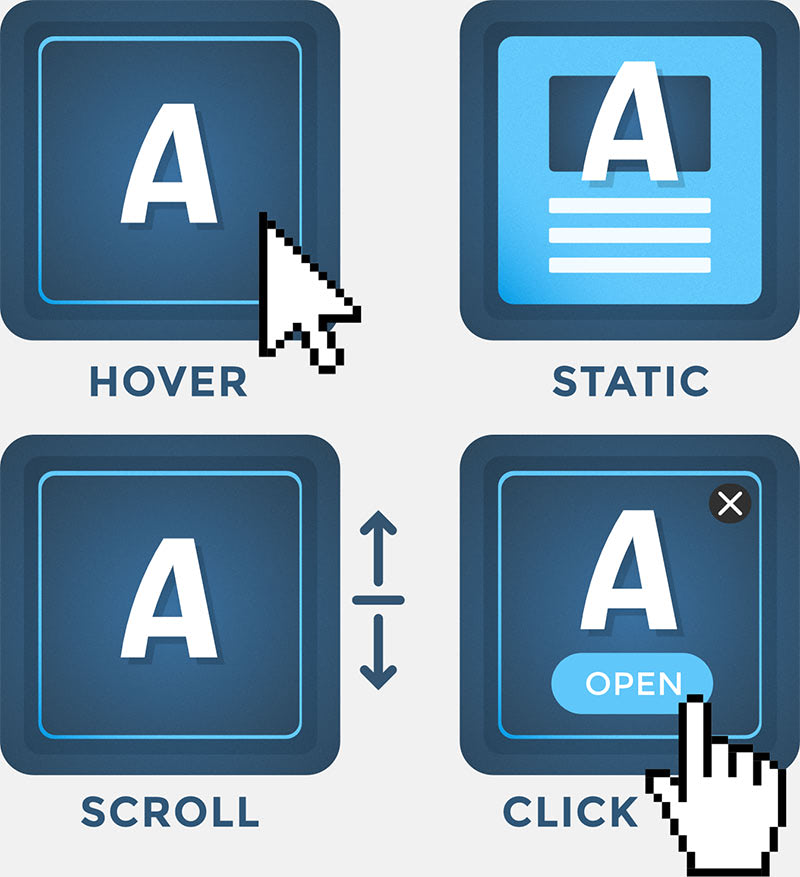
InfoCard Stack has flexible and straightforward style settings and you can customize everything according to your needs. Just look at the demos
InfoCard Stack has flexible and straightforward style settings and you can customize everything according to your needs. Just look at the demos
Enter the name for this tabbed section:
STACK INFO
Hype Pro
The HypePro based Stacks is the next generation of packages with original contents for RapidWeaver. All animations are designed exclusively for Stacks.Responsive
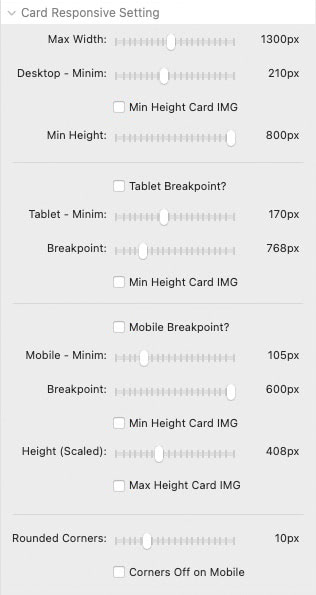
This stack is completely reactive, you can set selectively the breakpoint, From Wide screen to a smartphone.Enter the name for this tabbed section:
GENERAL SETTING
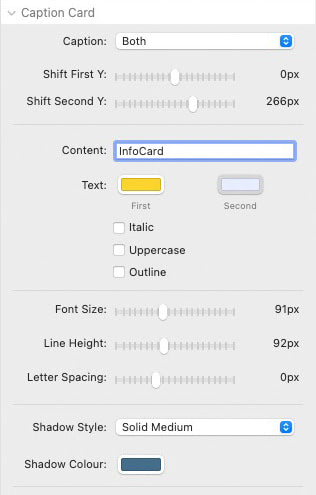
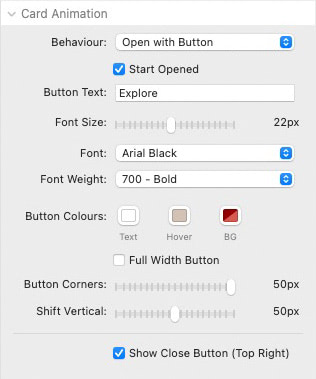
InfoCard Options
Template setting

Edit Mode Tools
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stack Preview
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stack Preview
Responsive setting

Title Option

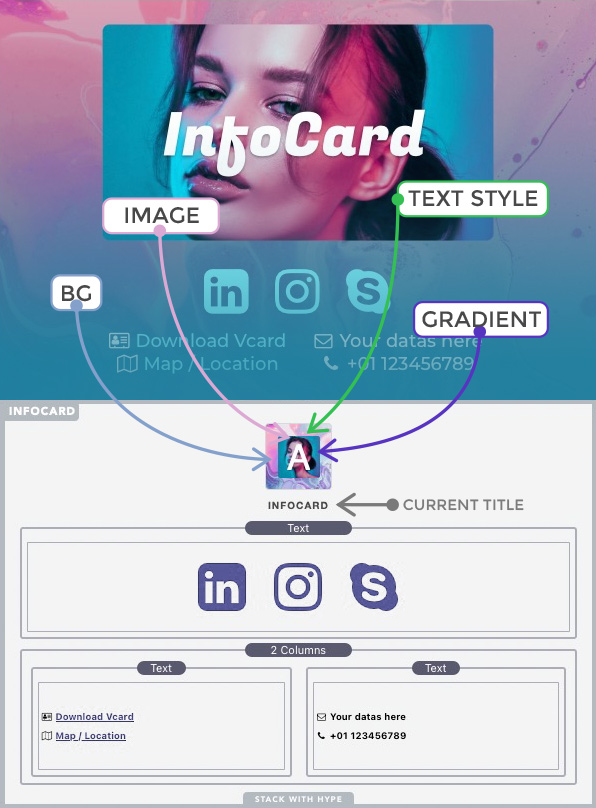
InfoCard 4 Options




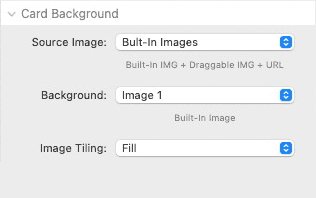
InfoCard Background
+ +
Add BG to the stack.
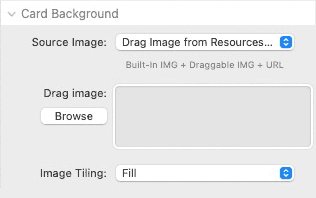
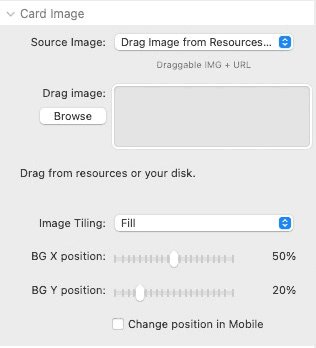
- Drag image from resources panel or disk
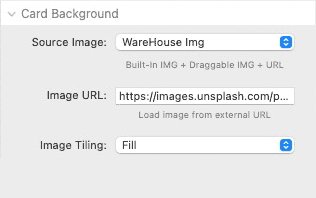
- Load image from URL
- Drag image from resources panel or disk
- Load image from URL


Title Style

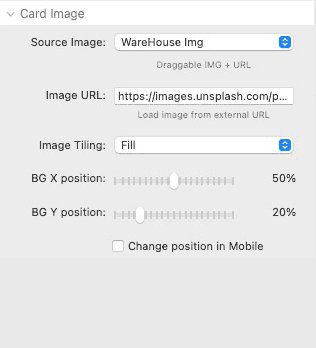
InfoCard Image
+ +
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL
- Drag image from resources panel or disk
- Load image from URL

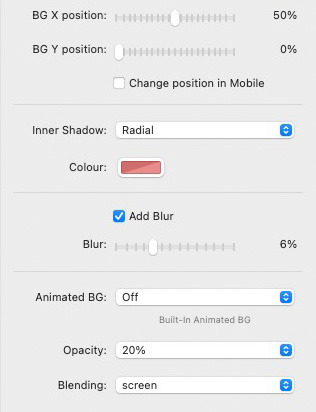
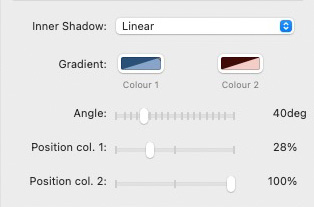
Background Overlay
+

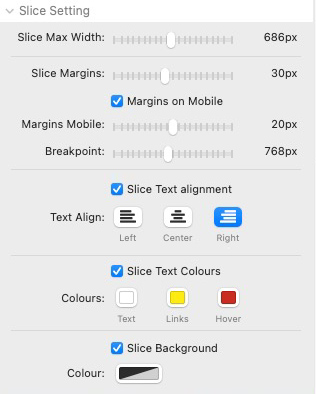
Slice Setting

Enter the name for this tabbed section:
EDIT MODE
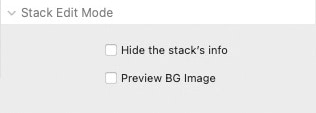
Edit Mode

A dashboard is available to ensure ease of use. The settings changes are reflected in the edit mode UI.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Enter the name for this tabbed section:
FAQ
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between filters, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers.
The features requiring more resources are:
- CSS filters over the BG like Blur (or you can use 2 images)
- Further css filters applied to the stack with nested stack.
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.
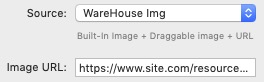
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"
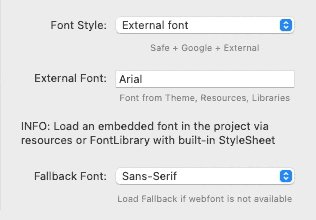
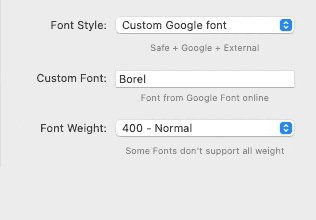
Google Fonts
How to apply Google Fonts to title?
The external fonts you may upload by google, must be always tested and we cannot guarantee the correct rendering of the fonts in all browsers; it depending on the font that you use.

Google site

Stack Panel
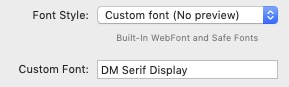
- Set "Custom font" in the Stack
- Go to https://fonts.google.com/
- Select yoru favorite font
- Copy and paste the font name
- Go to https://fonts.google.com/
- Select yoru favorite font
- Copy and paste the font name
Note: The External font is not visible in the dashboard in "Edit mode". Only built-in fonts are visible in "Edit mode".
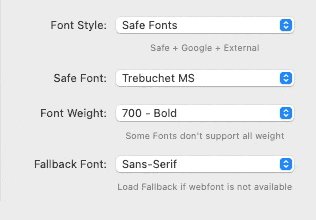
Google Fonts Variations
How to edit theGoogle Fonts Weight?
In Google Font you're able to choose the thickness of the web-font.
Some fonts don't support all weight variations, so you have to check in GoogleFont Site which is the right set for each font.
IMPORTANT NOTE: With the wrong weight the character is NOT displayed correctly. This is not a bug. Many fonts in Google have no variations but only the default value. Check carefully and set the right value.
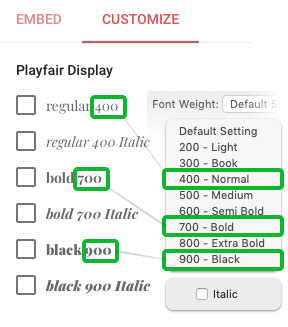
Font weight setting in Google Fonts
Compare two different thickness settings

Font with some specific styles + Italic
This Font works with THREE styles only

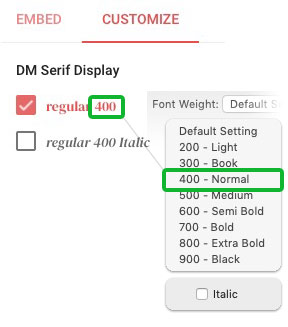
Font with just one style + Italic
This Font works with ONE style only
WebFonts and Browser Compatibility
All the fonts embedded in the stack, including special characters and punctuation marks, have been tested. however some styles may be rendered differently by each browser.
Safe fonts and Browser Compatibility
Even if compatible some "Safe Fonts" are rendered differently in some browsers. Some "Safe Fonts" are not available by default on iOS and Android devices and they will be substituted by browsers on these devices as it is a licensed font from Microsoft.