Version 1.0.2 RW8/Classic & Stacks
Browser: Microsoft Edge / Chrome / Firefox / Safari / Opera / Brave. OS: Win / Mac / Linux / IOS / Android
Browser: Microsoft Edge / Chrome / Firefox / Safari / Opera / Brave. OS: Win / Mac / Linux / IOS / Android
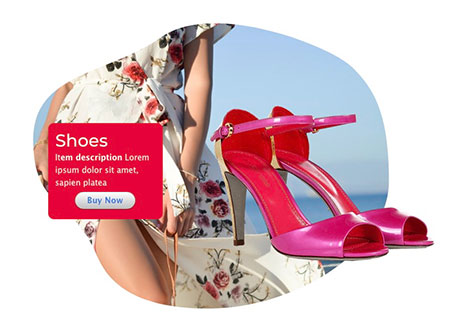
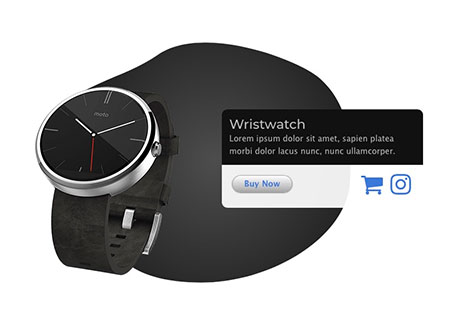
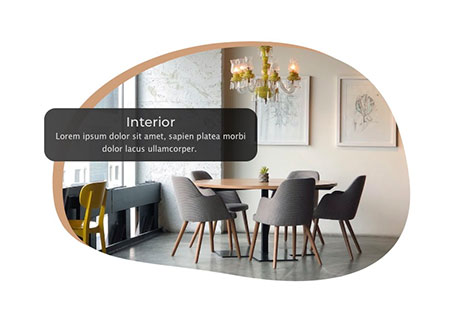
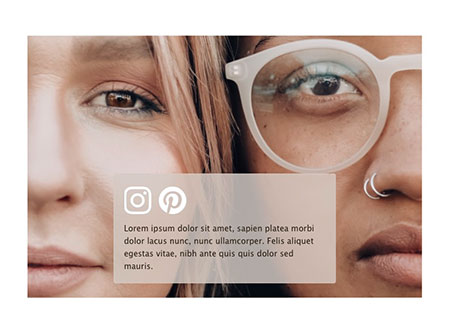
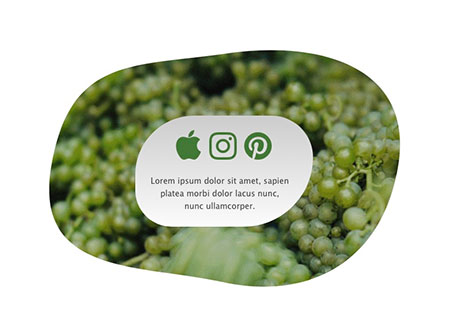
Animated clipping masks with looped styles. This Stack uses a custom curved shape to selectively reveal parts of other images and text. Purchase includes a demonstration project file to show you how every example on this demo was created.
25 Animated / Static Shapes
6 Loop Morphing Shapes
35+ Models ready to use
6 Loop Morphing Shapes
35+ Models ready to use
Enter the name for this tabbed section:
STACK INFO


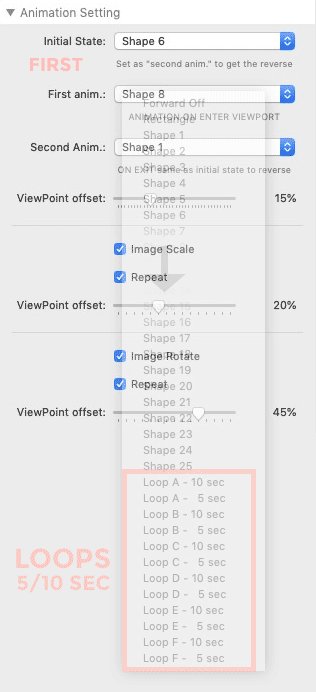
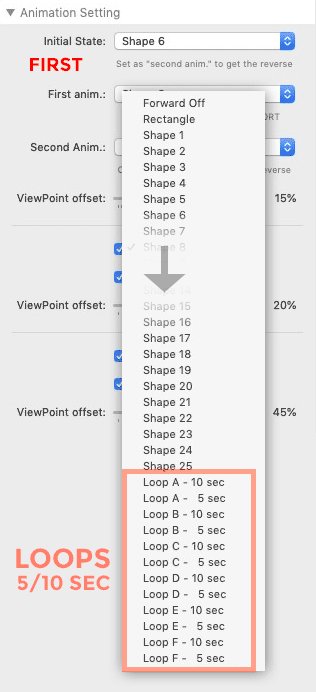
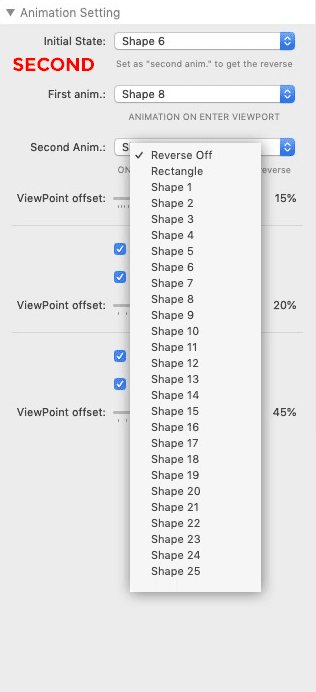
25 Vector Shapes & 6 Loops
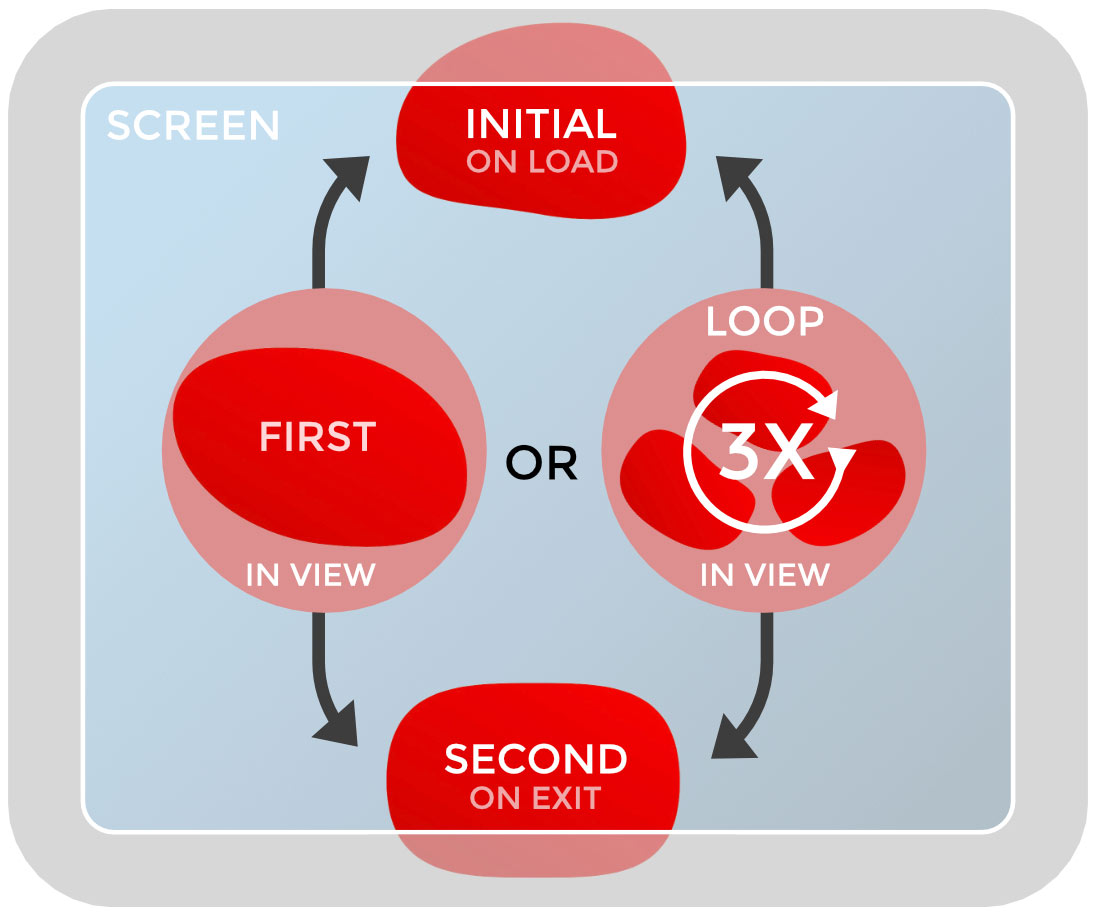
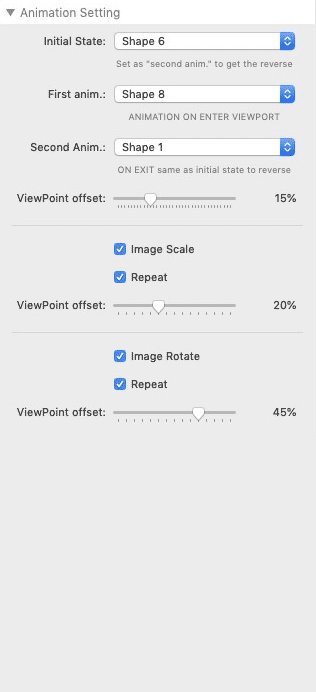
Mix all shapes for endless combinations. You can use 3 states, Initial + First (On enter Viewport) + Second (On exit Viewport). For "First" animation you can use also a looping of multiple shapes in two speeds, 5 or 10 seconds.Animations
This stack allows you to set more than one effect at the same time. Scroll and scale can be combined in different ways. Start animation automatically or in view.Responsive
This stack is completely reactive, you can set selectively the breakpoint, From Wide screen to a smartphone.Simulator in Preview
The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and Viewport triggers.Dashboard
A dashboard is available in Edit Mode with basic settings, the settings changes are reflected in the UI. You Can show/hide the preview for BG images.Hype Pro
The HypePro based Stacks is the next generation of packages with original contents for RapidWeaver. All animations are designed exclusively for Stacks.Hype ClipPath
This Stack include "Hype ClipPath" by MaxZieb; this extension offer support for vector shapes, for static and animated contents.Enter the name for this tabbed section:
GENERAL SETTING
Animask Options
Template setting

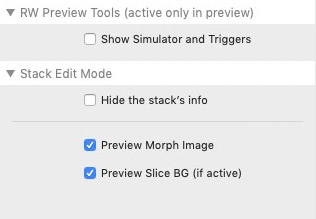
Edit Mode Tools
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stack Preview
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stack Preview
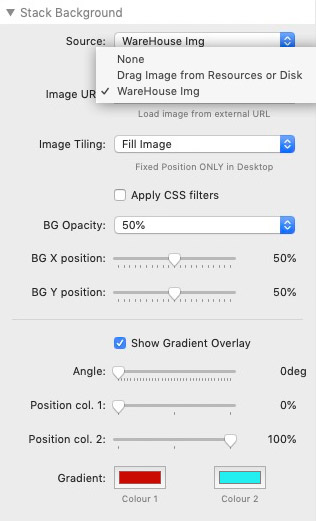
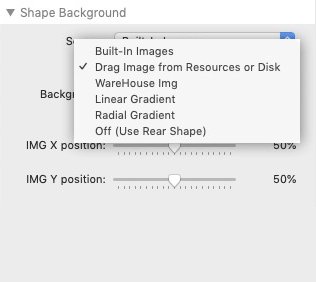
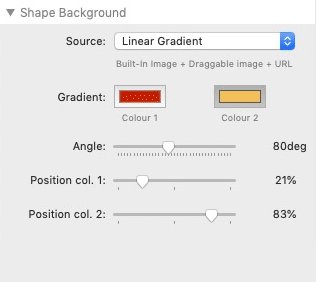
Stack Background
+ +
Add BG to the stack.
- Drag image from resources panel or disk
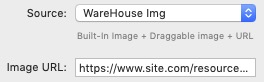
- Load image from URL
- Drag image from resources panel or disk
- Load image from URL

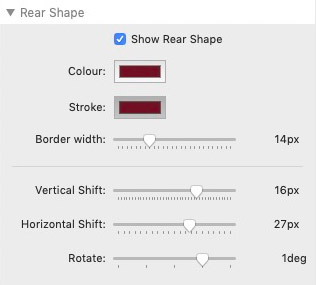
Rear Shape

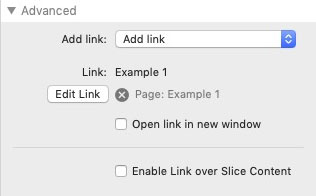
Advanced setting

Shape Animation

Selectively setting for scale and rotate.
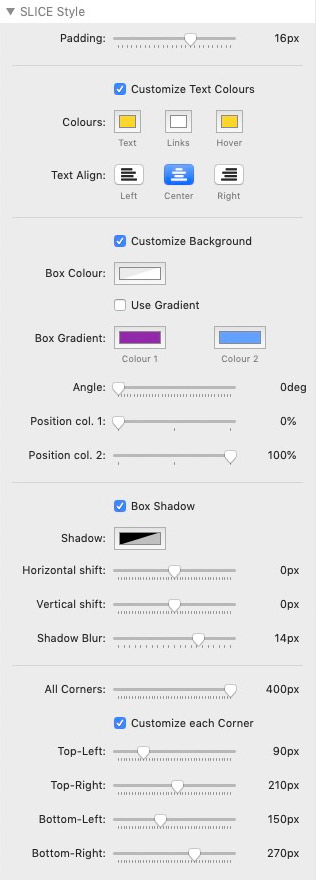
Slice: Text Colours & BG

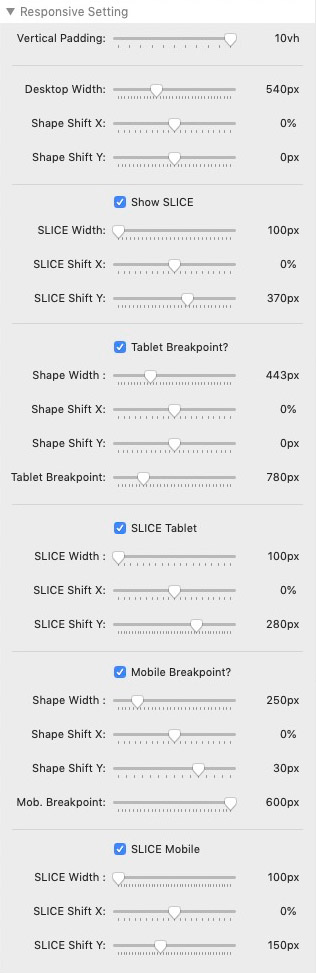
Responsive setting

Multiple Heights
Sets the height of the box selectively.
Sets the height of the box selectively.
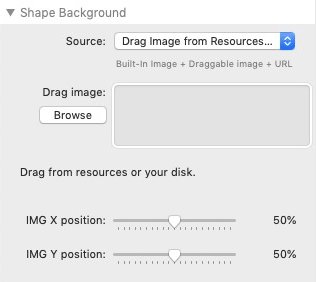
Background Shape
+ +
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.
- Drag image from resources panel or disk
- Load image from URL, also a published "site image" (Stacks4 ) in your project.

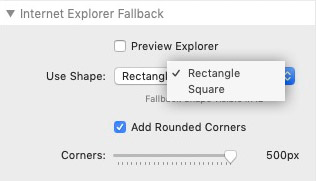
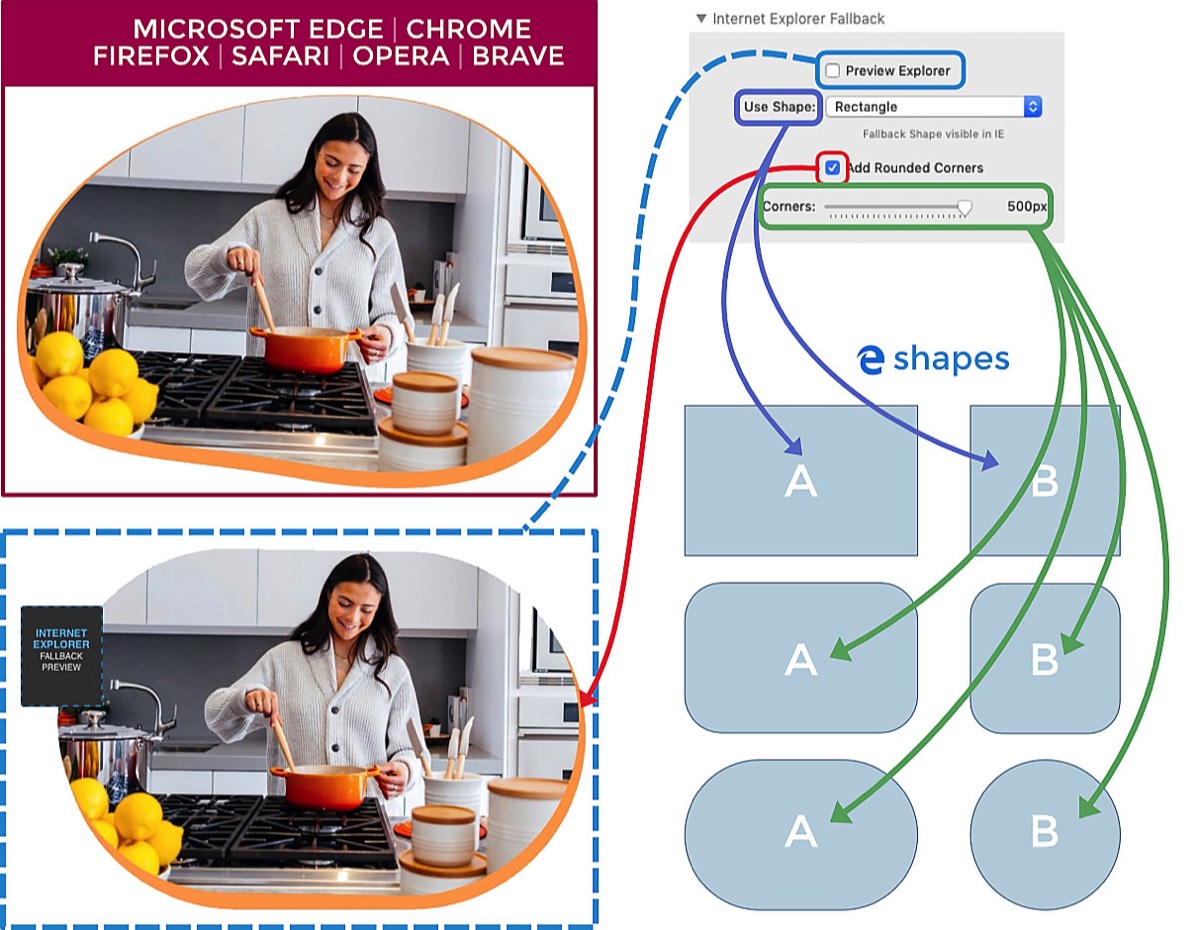
Internet Explorer Fallback
FIX

Enter the name for this tabbed section:
EDIT MODE
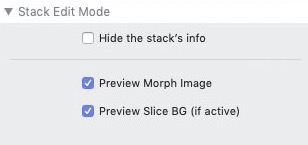
Edit Mode


A dashboard is available to ensure ease of use. The settings changes are reflected in the edit mode UI.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Enter the name for this tabbed section:
PREVIEW
Smart Preview

The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and more.
Smart Preview for Internet Explorer
You can see how the stack works in old Internet Explorer Browser directly in preview.
Options: Shape, rounded corners and text behavior.


Preview Current Setting

Preview IE Fallback

Animation Trigger: Checking viewport triggers.
Enter the name for this tabbed section:
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between filters, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers.
The features requiring more resources are:
- CSS filters over the BG like Blur (or you can use 2 images)
- Background with animated GIF over morphing shapes in animation.
- Background with video or similar.
- Further css filters applied to the stack with nested stack.
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"