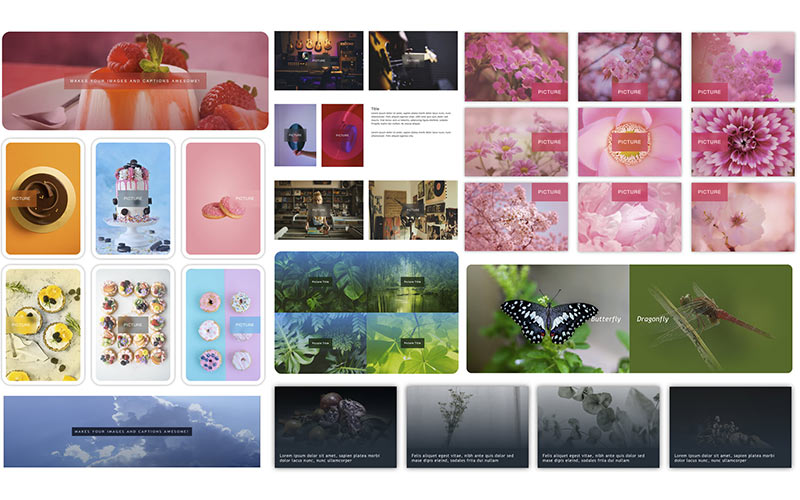
Picture makes your Images with captions Awesome!
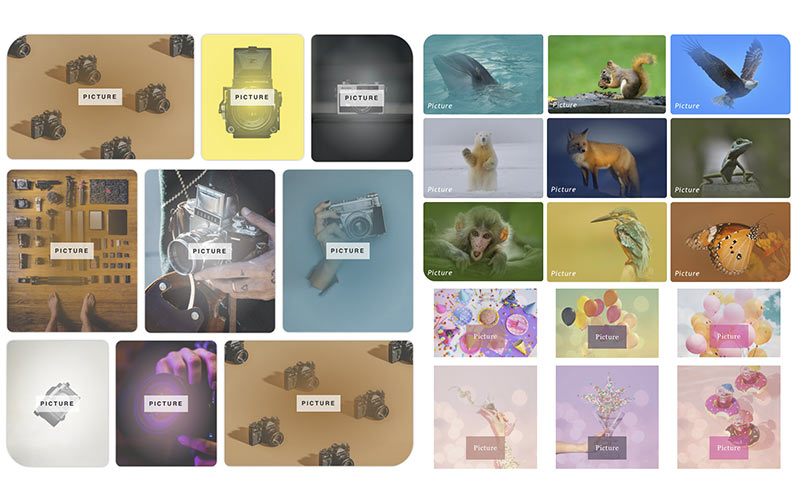
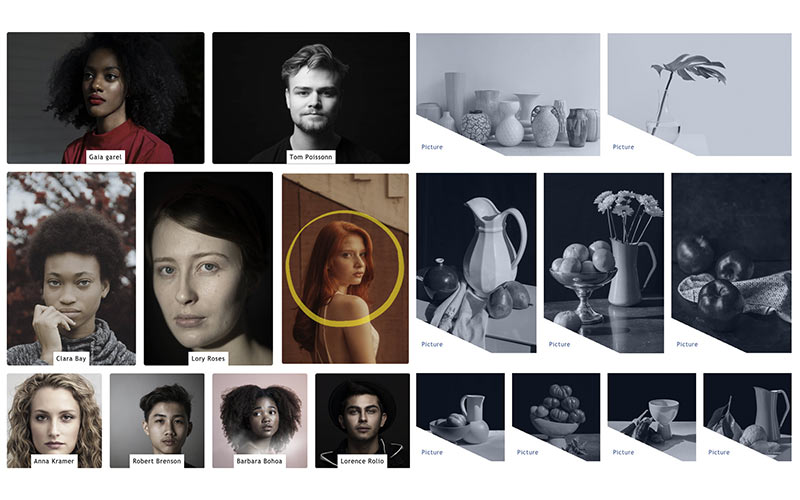
This Image stack offers the ultimate solution to style customization on desktop and mobile.Picture is a smart image stack with customizable hover effects.The effects are rendered in pure CSS3 to increase performances. You can customize everything according to your needs. Just look at the demos





Enter the name for this tabbed section:
STACK INFO
LINK / HOVER options:
You can activate each option selectively.
Image Box: Scale Down
Image: Scale Up & animated Shadow
Overlay: Fade In - Out with custom setting
Image Text: Fade In-Out, Scale In-Out, Slide
Responsive Options
You can edit all styles on mobile
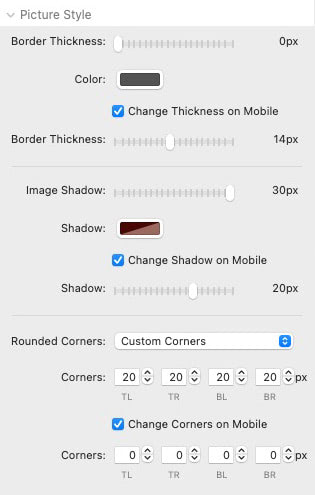
Image Borders, rounded corners and shadow
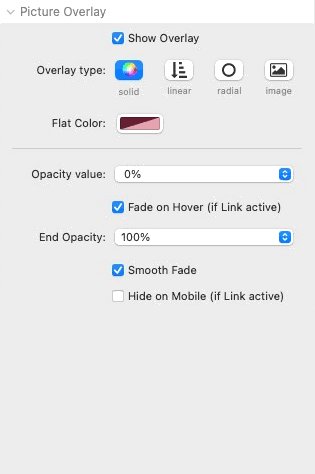
Overlay opacity (from 0>100% or any other value)
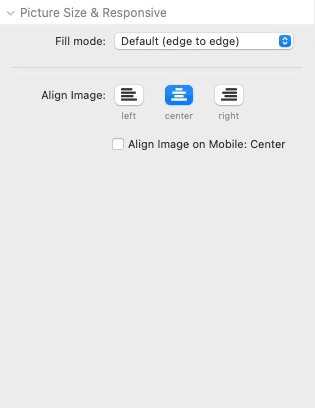
Image and text alignment
Font size, colours and padding
You can edit all styles on mobile
Image Borders, rounded corners and shadow
Overlay opacity (from 0>100% or any other value)
Image and text alignment
Font size, colours and padding
Key Features
Add link to stack with hover effects
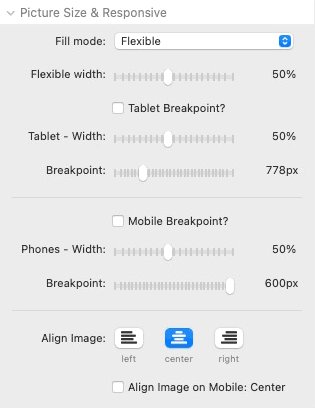
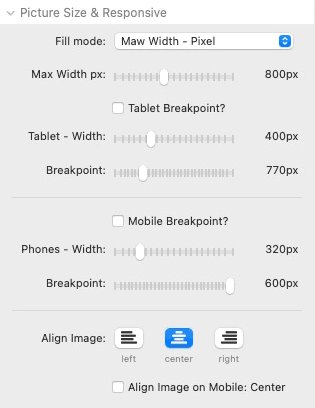
Set Max Width for tablet and phone.
Customize Borders and Shadow
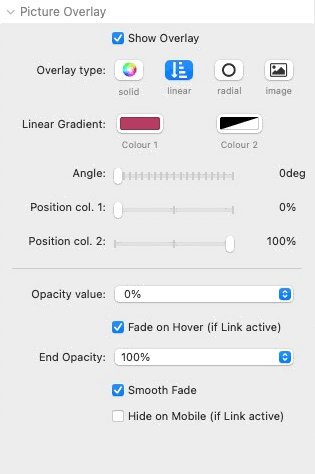
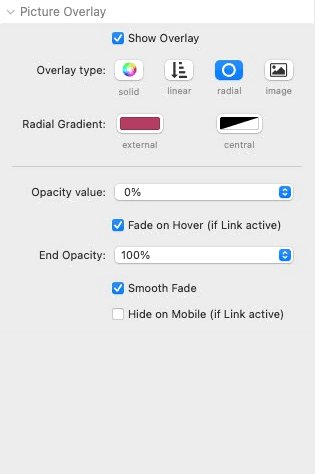
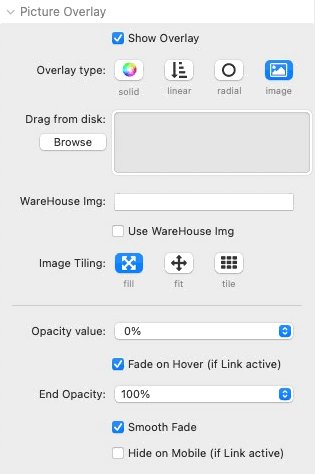
Overlay with gradient and images
Option to add animated Shine
Change all styles and alignment on mobile
Change animation speed and behavior
Titles with custom font & colours
Enter the name for this tabbed section:
GENERAL SETTING
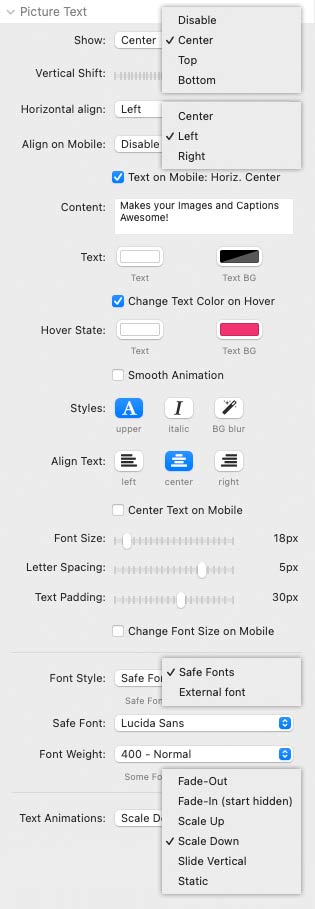
Picture Options
Edit Mode

Preview the image with original aspect ratio
Template setting

Responsive setting

Image Setting
+ +
Add BG to the stack.
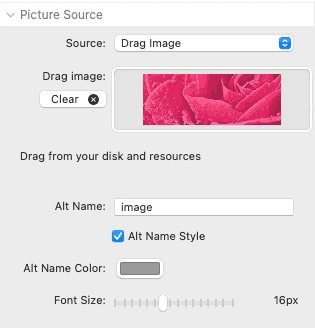
- Drag image from resources panel or disk
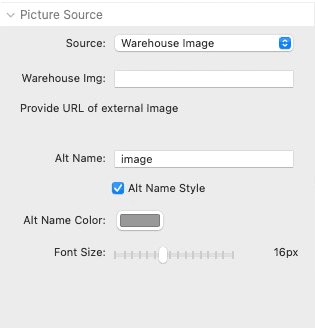
- Load image from URL
- Drag image from resources panel or disk
- Load image from URL

Title: Colours & Style

Add Link to Stack

Mobile Breakpoint

Responsive Options
You can edit all styles on mobile
Image Borders, rounded corners and shadow
Overlay opacity (from 0>100% or any other value)
Image and text alignment
Font size, colours and padding
Background Overlay
+

Title Option

Enter the name for this tabbed section:
FAQ
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between filters, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers.
The features requiring more resources are:
- CSS filters over the BG like Blur (or you can use 2 images)
- Further css filters applied to the stack with nested stack.
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"