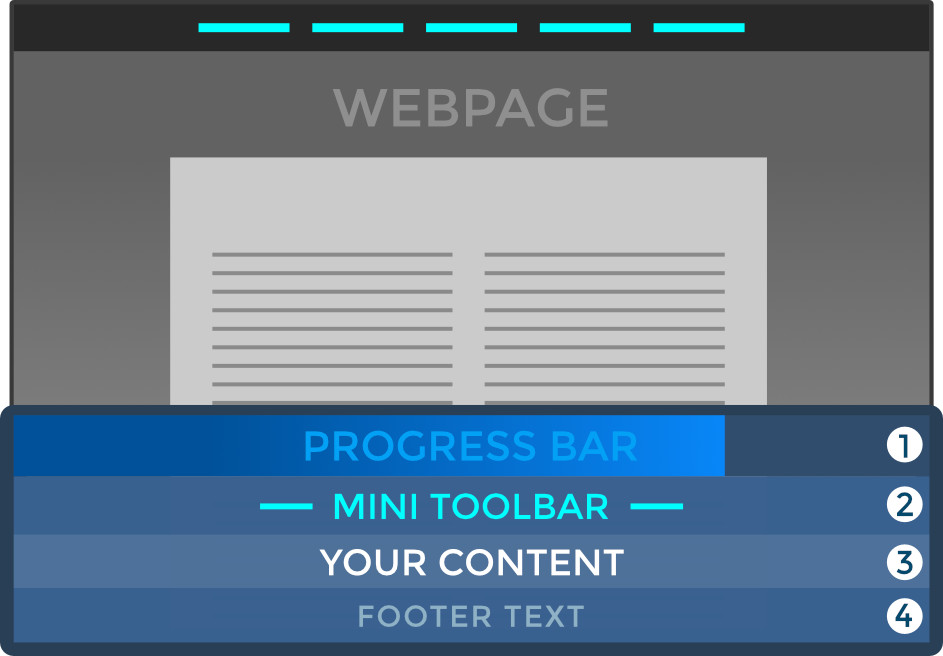
Info Box with Progress Bar, Mini Nav & Footer text
Version 1.0.2 RW8/Classic & Stacks
Browser: Microsoft Edge / Chrome / Firefox / Safari / Opera / Brave.
Browser: Microsoft Edge / Chrome / Firefox / Safari / Opera / Brave.
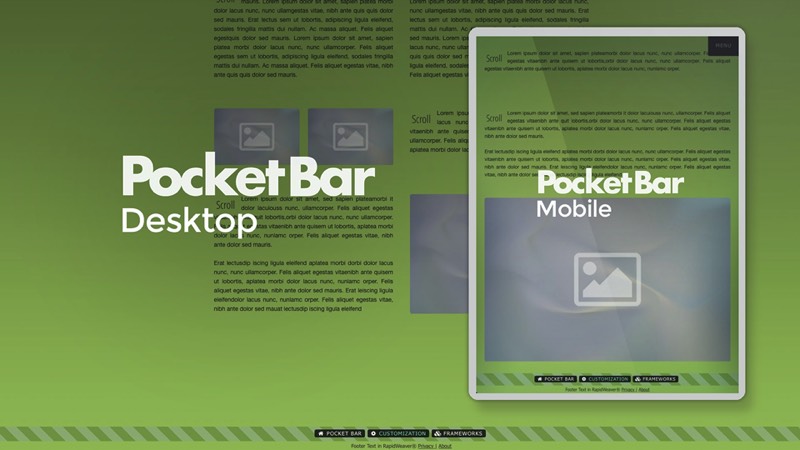
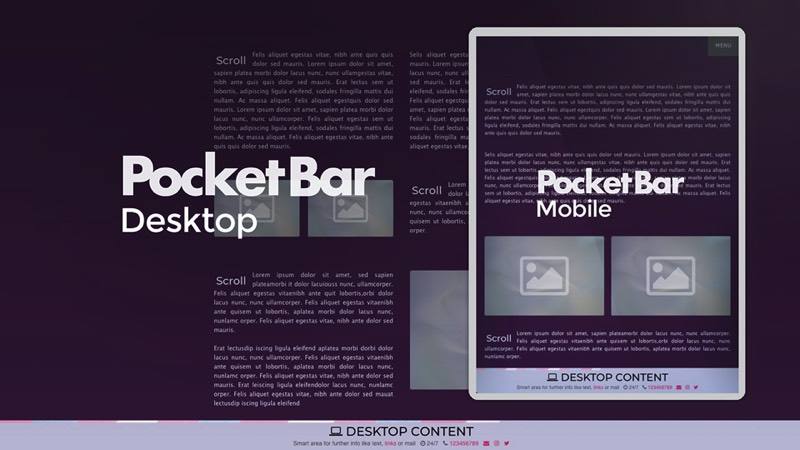
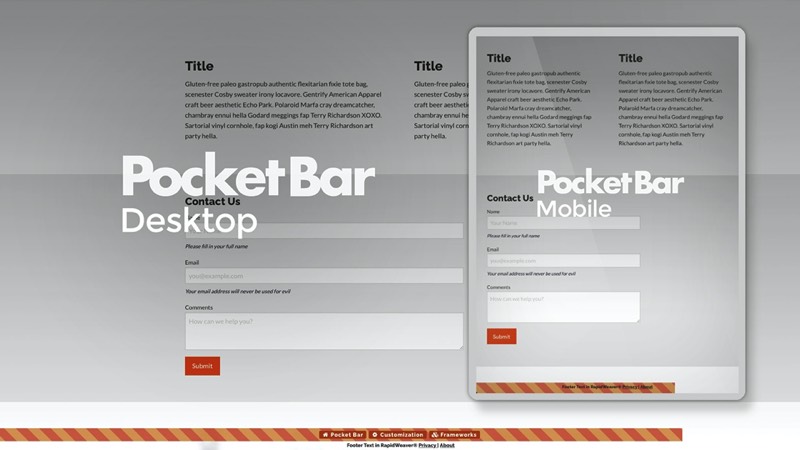
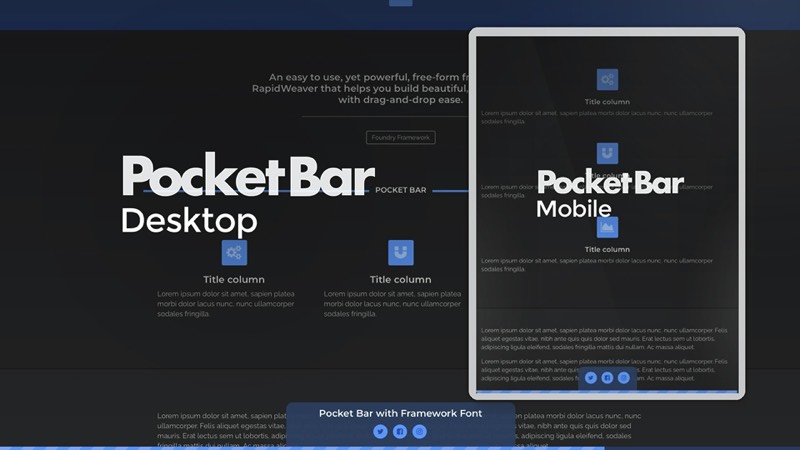
Pocket Bar is a smart sliding box section with contents and a scroll indicator. This stack provides a progress bar which keeps on changing as you scroll through the whole page.
It is even responsive! Resize the browser window to see the effect.
















Enter the name for this tabbed section:
STACK INFO

Highlight your important content! Timetables, phone number, Promo and more, immediately and in a small space.
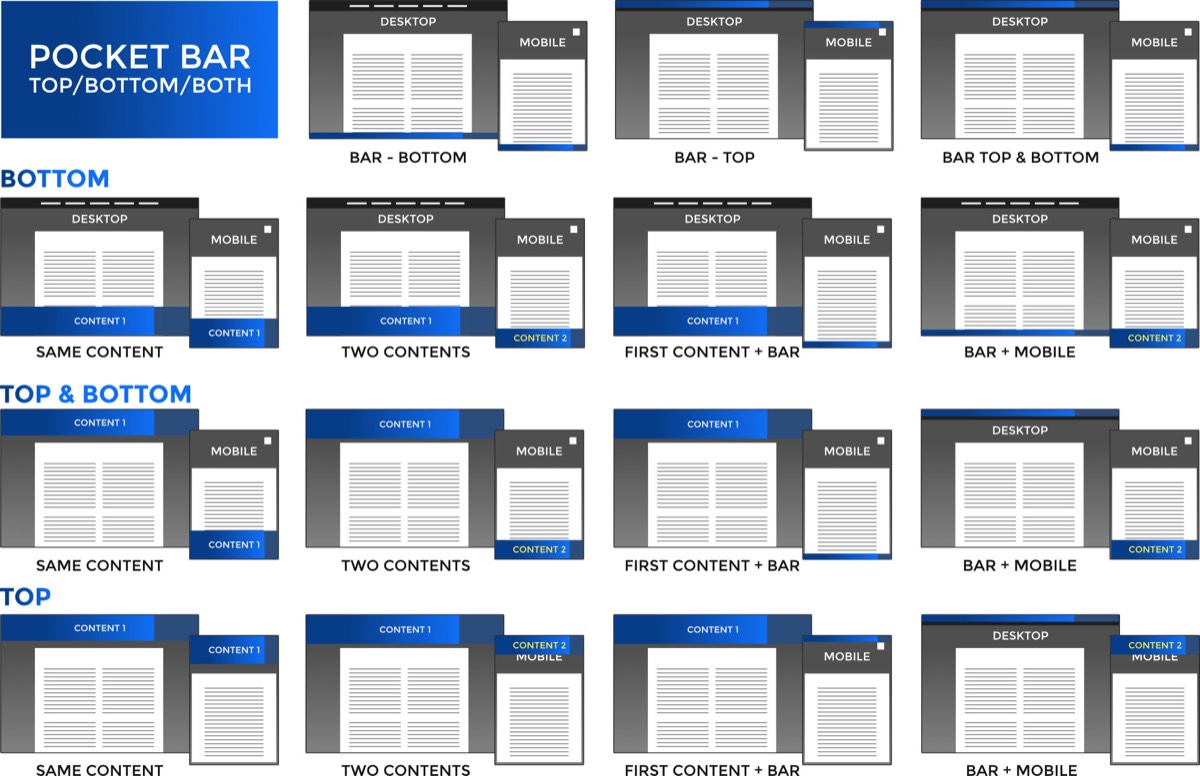
Multiple Contents
You can show 4 contents selectively on desktop and mobile devices1: Progress bar
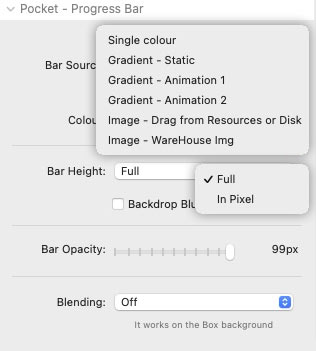
ON/OFF. Full height or small size, Top or bottom position. Fill the bar with a single colour or a animated gradient, also with image or Gif.3: Drag your content
SHOW/HIDE you can drag any other element such as text, images buttons and more.2: Mini Nav
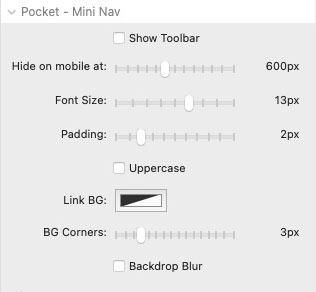
ON/OFF. Compact Navigation of your project with first level only.Customize font Style, size and colours.
4: Footer Text
ON/OFF. Shows the standard Footer text of your project, customize text size and paddingResponsive
This stack is completely reactive. Controls the Pocket-Bar position Top/Bottom, the Slice in Desktop/Mobile and the Text Size on mobileAnimations
This stack allows you to set more than one effect for the Progress Bar. Animated Gradients or Gif.Dashboard
A dashboard is available in Edit Mode with basic settings, the settings changes are reflected in the UI. You Can show/hide the preview for BG images.Layout Options

Enter the name for this tabbed section:
GENERAL SETTING
Features
You can only use one Pocket Bar per page. Tip: With stacks you can create a partial and use the same element on all pagesPreview & Edit Mode setting

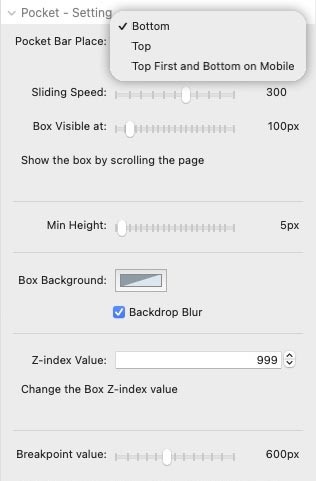
Responsive setting

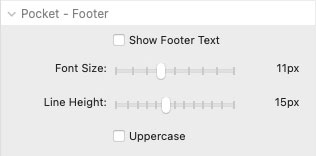
Footer Content
Project Footer content
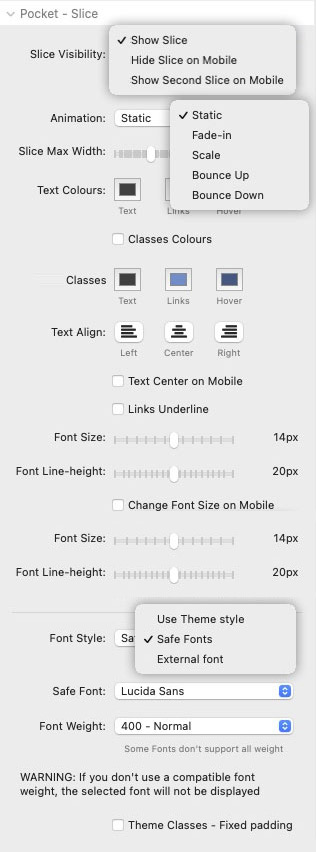
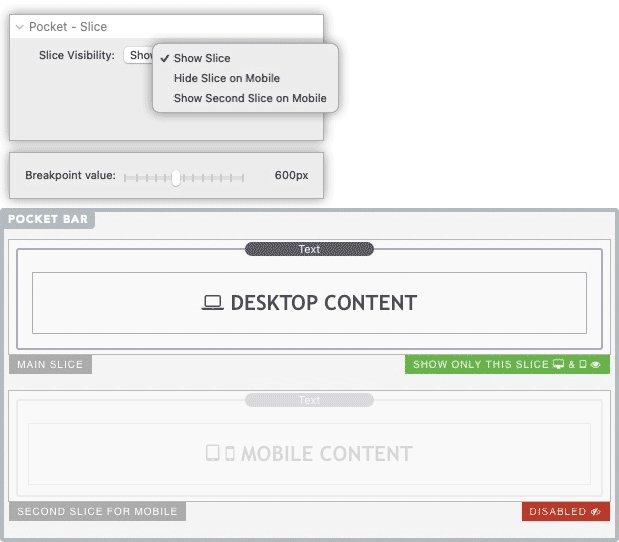
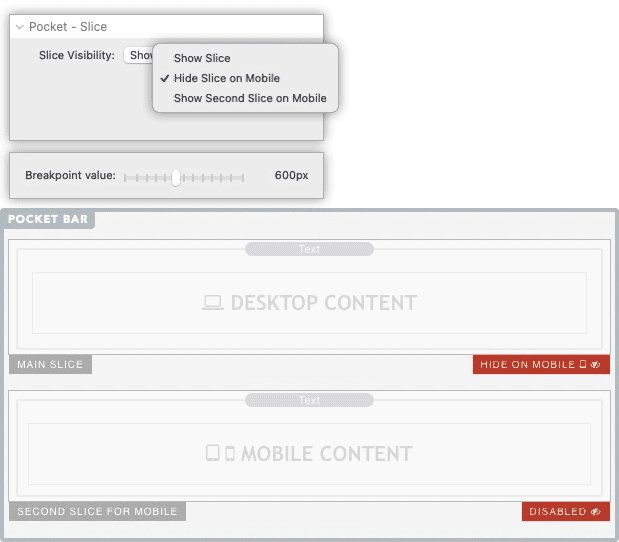
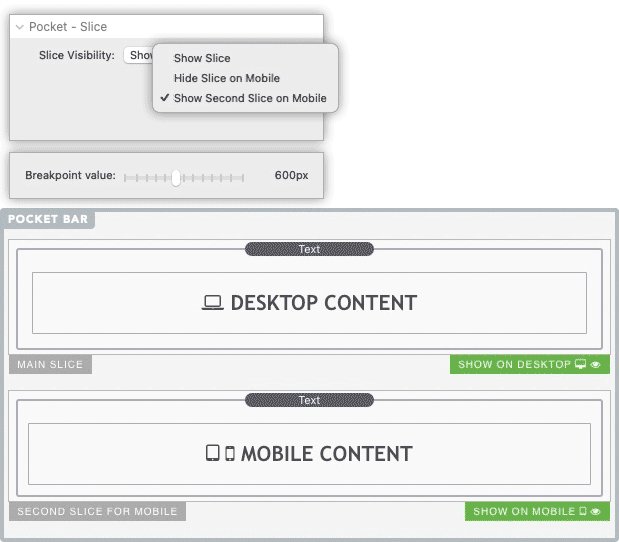
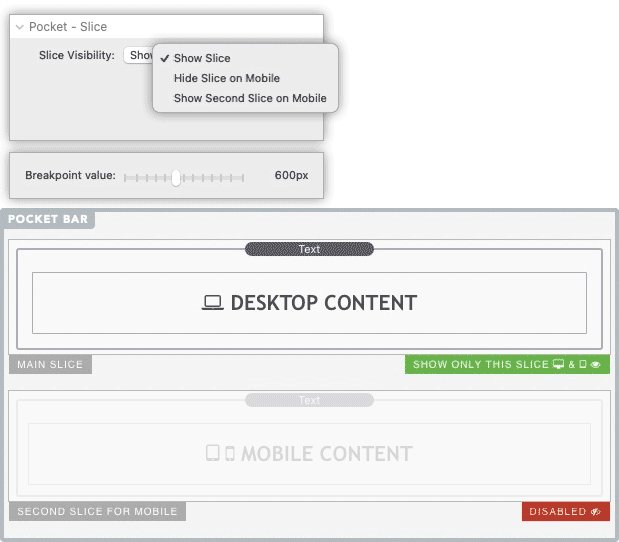
Slice setting
- Show/Hide Elements
- Customize styles
- Customize Font style
- Customize styles
- Customize Font style

Progress Bar Style
+ +

Progress Bar.
- Single or double colours
- Animated background
- Drag image from resources / URL
- Single or double colours
- Animated background
- Drag image from resources / URL

Mini nav
First leve only, no submenu
Enter the name for this tabbed section:
EDIT MODE
Edit Mode

Enter the name for this tabbed section:
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between filters, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers.
The features requiring more resources are:
- CSS filters over the BG like Blur (or you can use 2 images)
- Background with animated GIF over morphing shapes in animation.
- Background with video or similar.
- Further css filters applied to the stack with nested stack.
External GIF
How to apply a custom gif?
Go to GIPHY, you can find cool gif for the stack.
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field
- Go to Giphy and select your favorite GIF
- Click to "Copy Link" and select "GIF Link"
- Copy and paste this URL in the field


Giphy site

Stack Panel / IMG
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.